JP — генератор PDF в браузере

Движок для быстрой генерации PDF-файлов прямо в браузере на основе макетов по множеству данных из Гугл-таблиц или формы
Создание множества макетов на основе шаблона — самая частая операция. Так почему бы не создавать эти макеты автоматически и прямо в браузере?
Как это работает?
- Заходите на сайт в любом браузере
- Вводите данные в поля и смотрите на превью
- Если укажете Гугл-таблицу, то можете пройтись по строкам и проверить результаты
- Нажимаете «Скачать»
Для генератора этого знака потребовалось всего ≈400 строк кода настроек шаблона и контроллера, что заняло около 6 часов работы вместе с формой ввода, которую движок умеет рисовать сам.
Если указать Гугл-таблицу, где данные разложены по столбцам, можно скачать все макеты одним ZIP-архивом в 1 клик. Перед скачиванием можно пройтись по списку данных и посмотреть превью каждого макета.
Попробовать
Генератор дорожных указателей на сайте
Кому пригодится
Крупным предприятиям и транспортным компаниям
Если в крупной компании есть общие правила оформления носителей, всегда возникает сложность контроля внешнего вида. Есть дизайнер, который должен всё нарисовать.
Имея JP-движок на веб-сервисе, вы получаете инструмент, который можно использовать быстро и в любое время, а также экономите деньги на лицензиях графических редакторов.
Для генератора этого знака c двумя логотипами потребовалось всего ≈150 строк кода настроек шаблона и контроллера, что заняло около 2 часов работы вместе с формой ввода, которую движок умеет рисовать сам.
Дизайн-студиям
Собрать один достаточно сложный макет и разместить его на веб-сервисе можно за 1 день, после чего массово использовать его для генерации десятков макетов.
Вы экономите на верстальщиках и на возможных ошибках копирования. Имея доступ к Гугл-таблице с исходными текстами, не только дизайнер, но и менеджер может генерить макеты в любое время.
Зачем в браузере, если можно это делать в Adobe InDesign?
При заполнении шаблонов данными в программах Adobe Illustrator или InDesign есть несколько минусов:
- Нельзя анализировать условия и контент.
Например, есть стрелка или нет? Стрелка слева или справа? Выравнивать стрелки между собой или нет?
- Нельзя брать данные из интернета — Гугл-таблиц или аналогичных сервисов.
С помощью DataMerge можно частично решить эту проблему, но тратится время на экспорте/импорте данных.
- Каждому пользователю на каждый месяц работы требуется лицензия Adobe.
Сгенерировать макеты с помощью JP-движка можно даже с мобильного телефона.
Используя JP, всё это делать можно. Вернее как раз для таких операций он и создан!
Можно пример?
Вот шаблон дорожного указателя, который состоит из 3 элементов:
- Название движения прямо
- Стрелка, которая рисуется во всю высоту указателя.
- Названия левого направления, которые состоят из имени и жёлтого номера маршрута (не обязателен).

Размер знака определяется содержанием, вертикальная стрелка тоже подгоняется по нижней границе знака:
Для генератора этого знака потребовалось всего ≈150 строк кода настроек шаблона и контроллера, что заняло около 3 часов вместе с формой ввода, которую движок умеет рисовать сам.
Возможности
Вот список самых полезных возможностей движка при генерации навигации.
Рисование текстов и векторных форм — любые формы, включая маски и вырубки
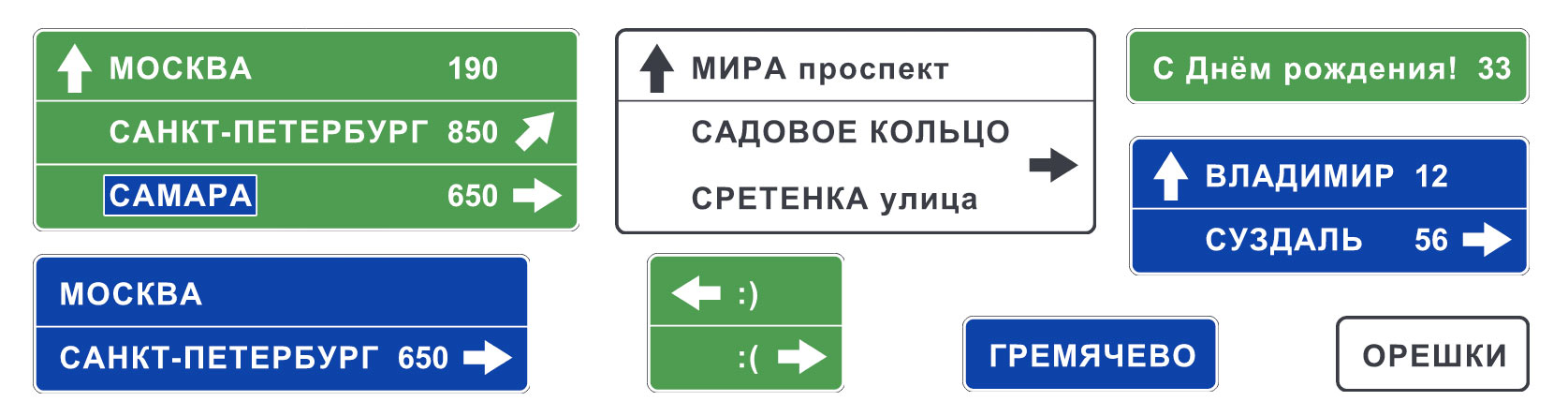
Вот пример знака, в котором рисуются 3 текста и 4 формы: 2 векторные формы знака, символ и стрелка направо
Все тексты — в кривых
Движок может переводить шрифты в кривые так, что в итоговом файле даже не остаётся следа от шрифта. Это важно, если у вас лицензированный шрифт: вы можете создавать публичный веб-генератор.
Помимо этого JP-движок теперь поддерживает все виды кернинга: автоматический, оптический, метрический. При этом есть доступ к букве как к объекту, можно любую букву трансформировать: приподнять, опустить, повернуть, изменить пропорции. Можно раскрасить все буквы в разные цвета (а при желании и каждый отдельный элемент буквы).

Изменение векторных форм без искажения — например, подгонка стрелок под знак
В примере выше ширина знака меняется, а значит надо и менять ширину векторных форм. Поэтому движок умеет менять ширину или высоту форм без искажения пропорций или высоты, просто переставляя опорные точки.
Достаточно в шаблоне знака указать:
...
alignPoints: {
right: 6,
},
...
И выделенные 6 точек выравниваются по правому краю знака:
Фиксированные или динамические размеры знаков
Генератор умеет рисовать знаки фиксированного размера или подгонять размер знака по ширине, высоте элементов или по ширине и высоте.
Можно задать поля и отступы для всех элементов знака (margin и padding).
Выравнивание элементов по размерам документа или по стеку элементов
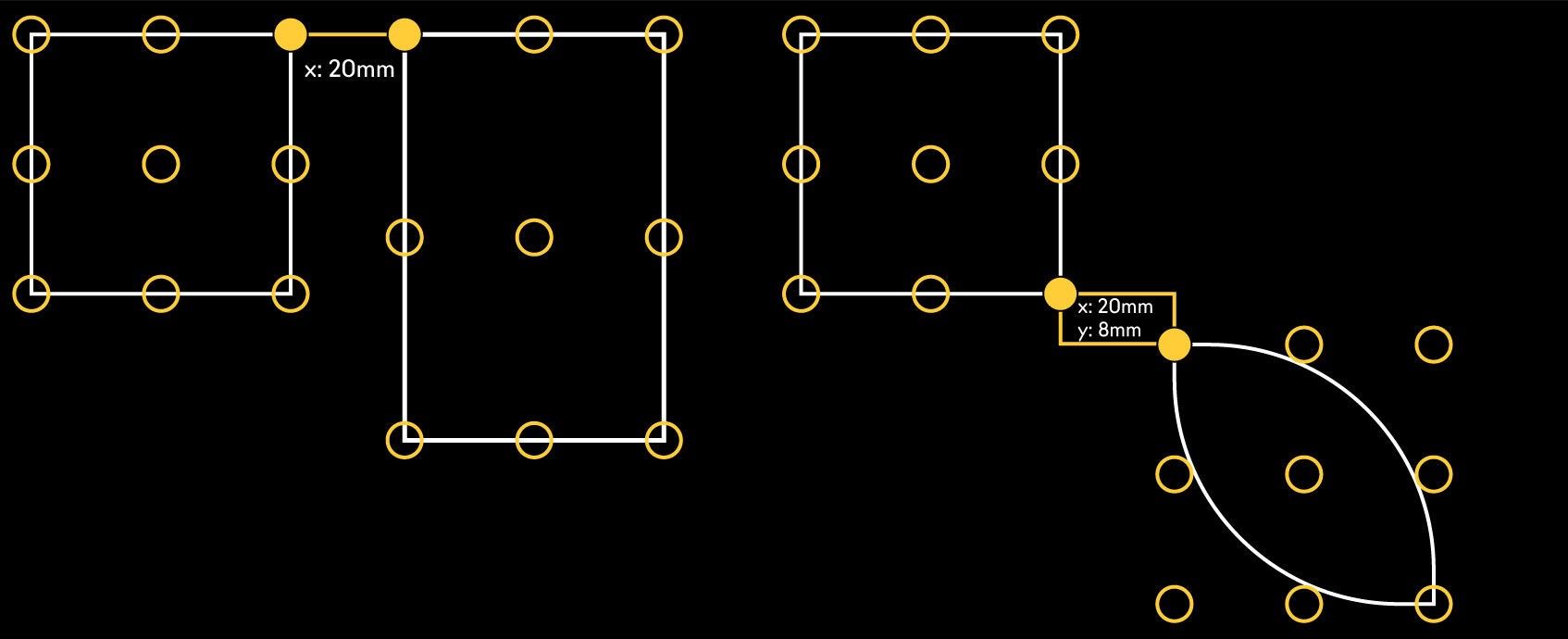
У каждого объекта есть 9 точек, по которым можно выравнивать объект по 9 точкам другого объекта. При этом можно задать координаты смещения относительно этого выравнивания.
Например, ниже 2 выравнивания со смещениями. Возможные точки выравнивания отмечены пустыми кружочками, а используемые точки выравнивания — закрашенными.
- прямоугольник выровнен верхней левой точкой по правой верхней точке квадрата со смещением по X на 20 мм;
- листик выровнен верхней левой точкой по правой нижней точке квадрата со смещением по X на 20 и по Y на 8 мм.

Группы элементов — выравнивание групп между собой, а так же элементов внутри этих групп
В примере ниже группы объектов выровнены между собой, при этом внутри самих групп объекты выровнены по-разному:
- стрелки выровнены между собой по центру,
- названия — по левому краю,
- километры — по правому.

Работа с миллиметрами или пунктами, цветовые модели CMYK и RGB
Движок создаёт макеты точно в миллиметрах или пунктах. Цвета могут задаваться в цветовых моделях CMYK и RGB, что важно для макетов, которые отдают в типографию.
Перенос текстов или масштабирование до нужной ширины
Текстам можно задать максимальную ширину, до которой они будут уменьшаться за счёт переноса слов (правила переноса можно задать), или масштабироваться до нужной ширины, за счёт уменьшения размера.
Иконки текстов
К любому слову в текстах можно добавить одну или несколько иконок в кривых с любым набором цветов у каждой иконки.
Размер иконок может зависеть от размера шрифта, можно настроить отступы с любой из сторон. А главное — иконки являются «частью слова», чтобы при переносе слова на новую строку не отрывались от слова, к которому относятся.

Создание формы ввода данных
Если вы будете создавать PDF руками, то потребуется для каждого шаблона создавать форму ввода. Это может быть долго и сложно.
Поэтому у JP-движка есть механизм, который на основе данных шаблона создаёт форму со всеми типами полей: ввод текста, чисел, выбор из списка, многострочный текст. Также можно создать массив элементов.
Можно настроить события, при которых pdf-файл будет пересоздан. Например, изменение текста, изменение значения из списка, нажатие кнопки.
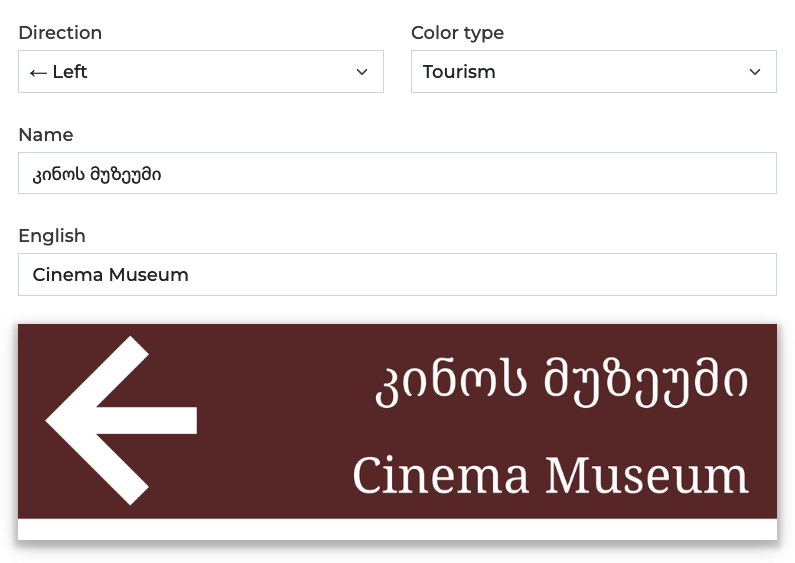
Например, для предыдущего примера указываем движку модель данных: название + массив названий с маршрутами — и движок сам рисует все поля в форму.
_items — это признак массива элементов,
_count — это число возможных строк массива.

Ко всем элементам автоматически рисуемой формы можно применить стили и кастомизировать внешний вид.
Разные стили текстов в 1 строке
В одном текстовом блоке могут использоваться разные шрифты или начертания. Движок умеет их обсчитать и правильно нарисовать в одной строке.
Скачивание множества макетов одним ZIP-файлом
Движок может скачать из Гугл-таблицы данные, разложенные по столбцам, и сгенерить все макеты за несколько секунд. Перед скачиванием можно пройтись по данным и проверить будущий результат каждого знака.
Например, генератор навигационных указателей в браузере для Дизайн-кода Екатеринбурга за 10 секунд генерил 160 пар макетов («левый» и «правый»).
Где применялся?
Движок JP начал разрабатываться в 2021 году, обрастая с каждым проектом всё более и более новыми возможностями.
2023 год. Генератор адресных табличек Екатеринбурга
Моментальная вёрстка
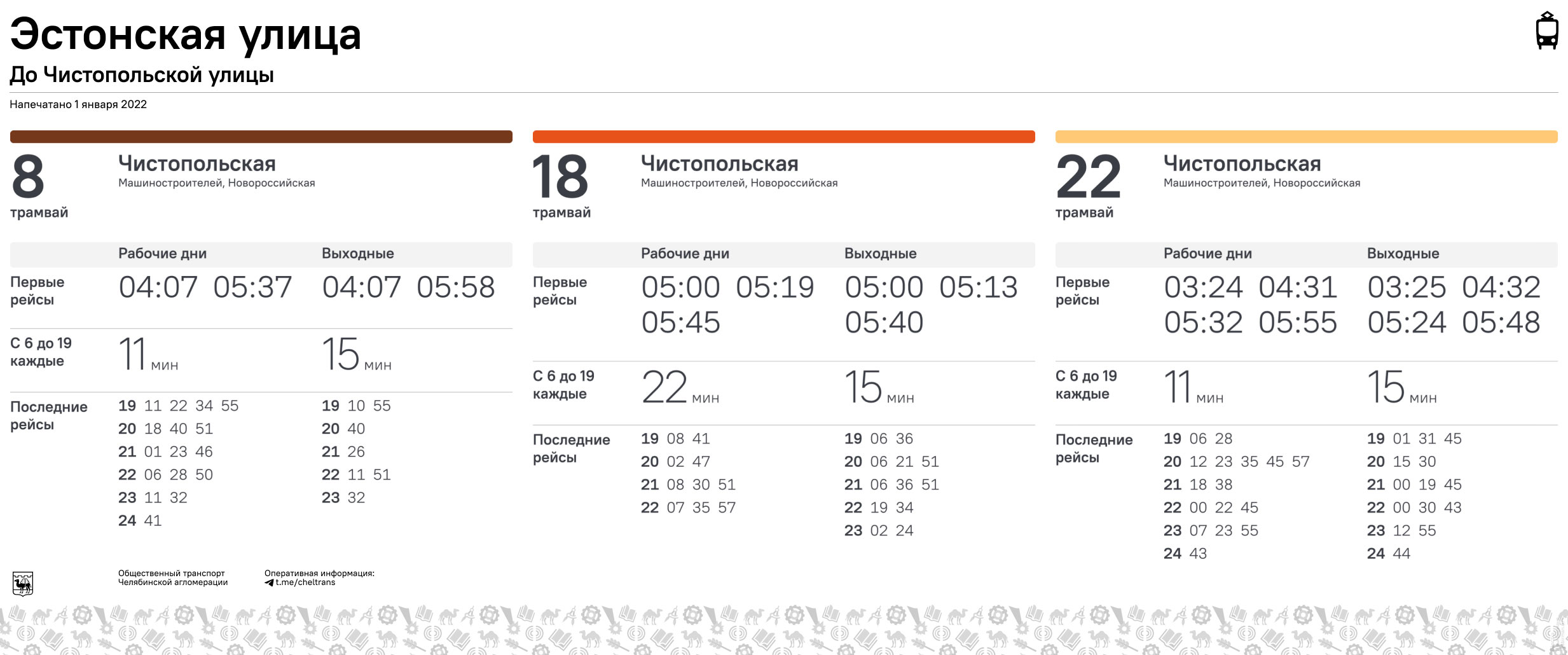
2022 год. Генератор транспортных расписаний и расписания Челябинска
Программа берёт исходные данные — плановое расписание каждого из маршрутов и перечень остановок — и мгновенно формирует нужные макеты
2022 год. Генератор туристических указателей Финляндии
Небольшой генератор туристических указателей с необязательными элементами: стрелка и символ
2021 год. Генератор навигационных указателей для Дизайн-кода Екатеринбурга
Моментальная вёрстка сотни макетов на основе данных
2021 год. Публичный генератор городских табличек Днепра
Генератор табличек названия улиц, номеров домов, подъездов — всего 14 шаблонов в веб-интерфейсе.
Использование и цена
Цена работы генератора обычно состоит из 2 частей: разовая сборка шаблона и помесячное пользование. Стоимость зависит исключительно от сложности макета и способа ввода данных: форма, Гугл-таблица или Эксель.
Вы можете рассказать о вашем проекте в форме заказа.
Технические требования
JP-движок — это клиентское веб-приложение, которое работает в любом современном браузере. Требуется только JavaScript.
Если у вас есть сайт, на котором вы хотите разметить генератор, вы получите сборку для размещения.
Если у вас нет своего сайта, вы получите доступ на специальный сайт, где расположены клиентские сборки.