Генератор уличных табличек
Что за генератор такой?
Генератор позволяет по шаблонам моментально делать файл, готовый для типографии. Для создания конечного результата не нужен дизайнер и программист: вы выбираете улицу, указываете номера домов и получаете готовый PDF-файл в цветовой модели CMYK.
Тексты внутри файла нельзя редактировать и представлены в «кривых» — то есть файл не зависит от наличия шрифта на компьютере на следующем этапе производства.
Какие есть шаблоны?
Сейчас в системе 4 шаблона:
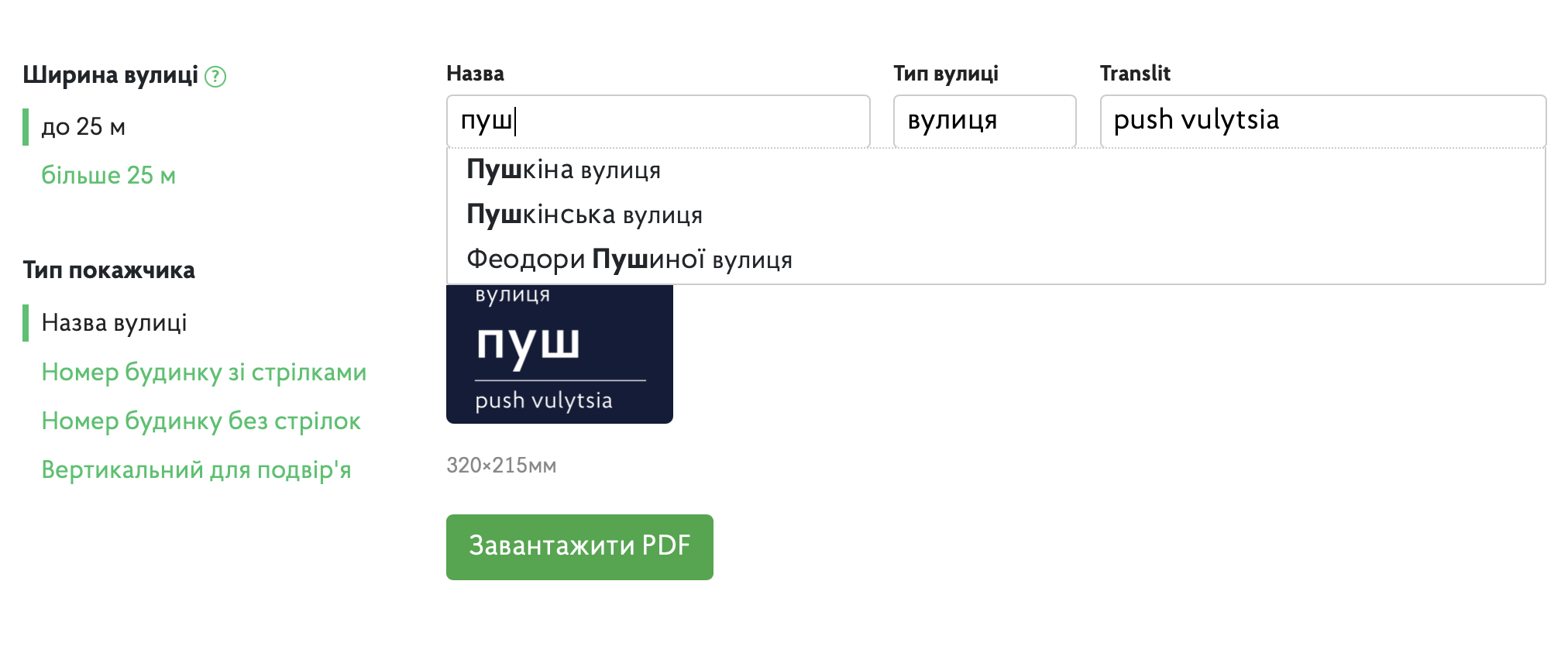
Название улицы:

Номер дома:

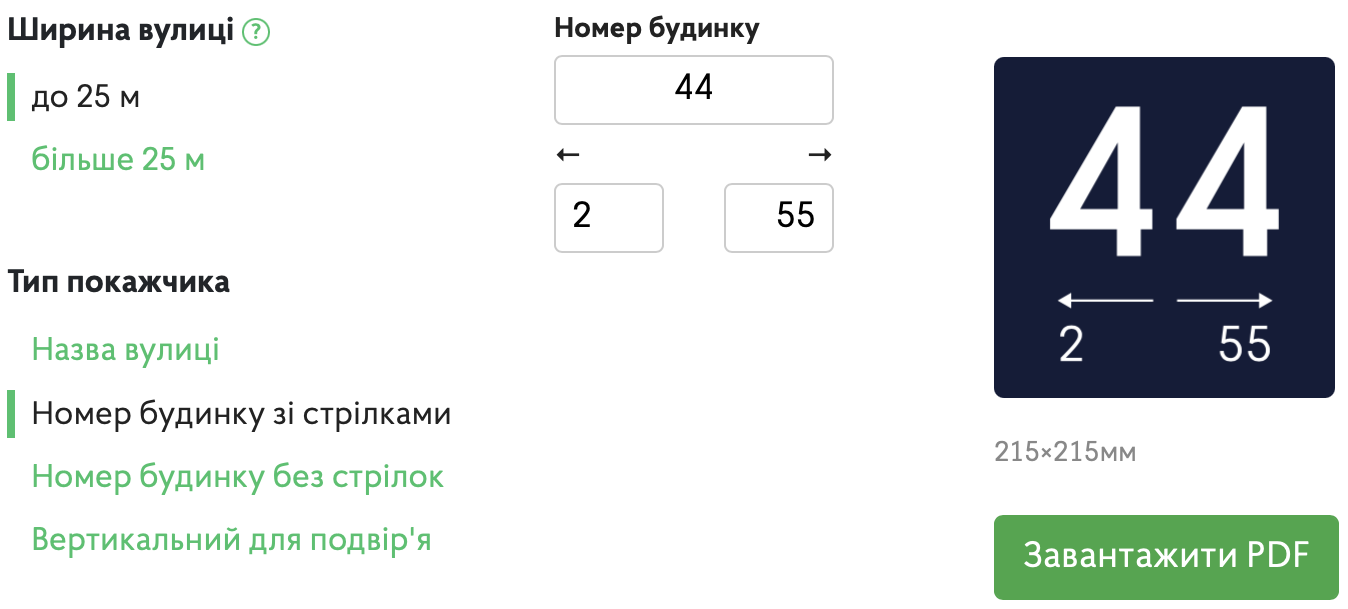
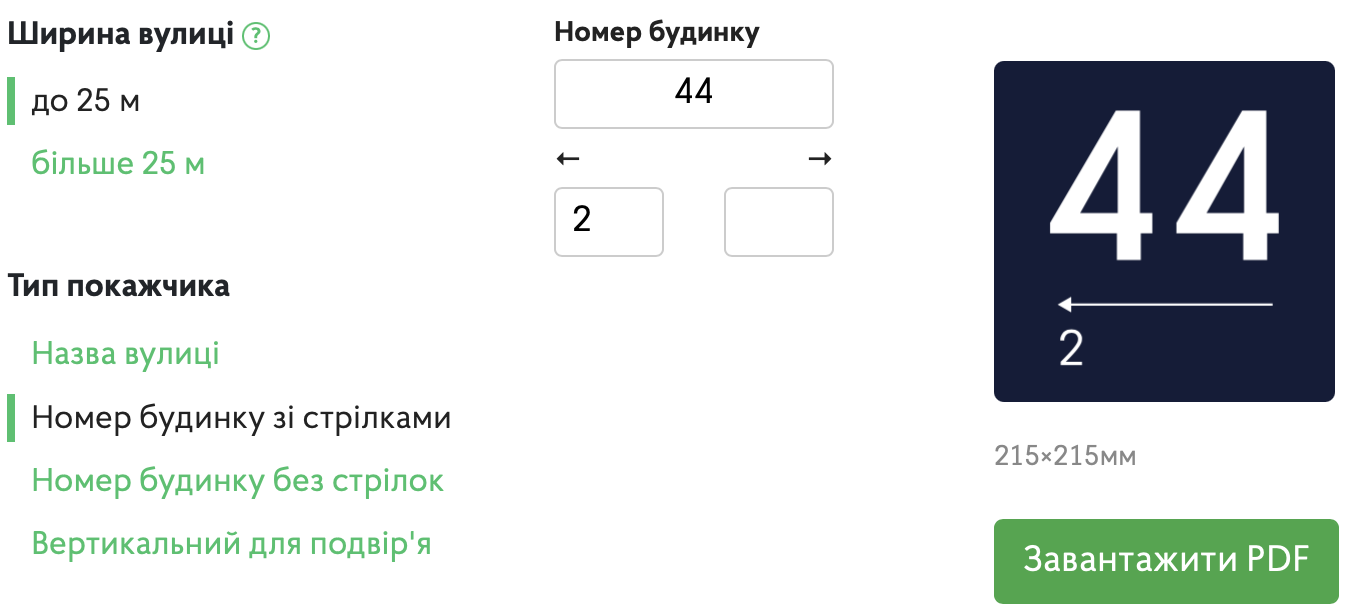
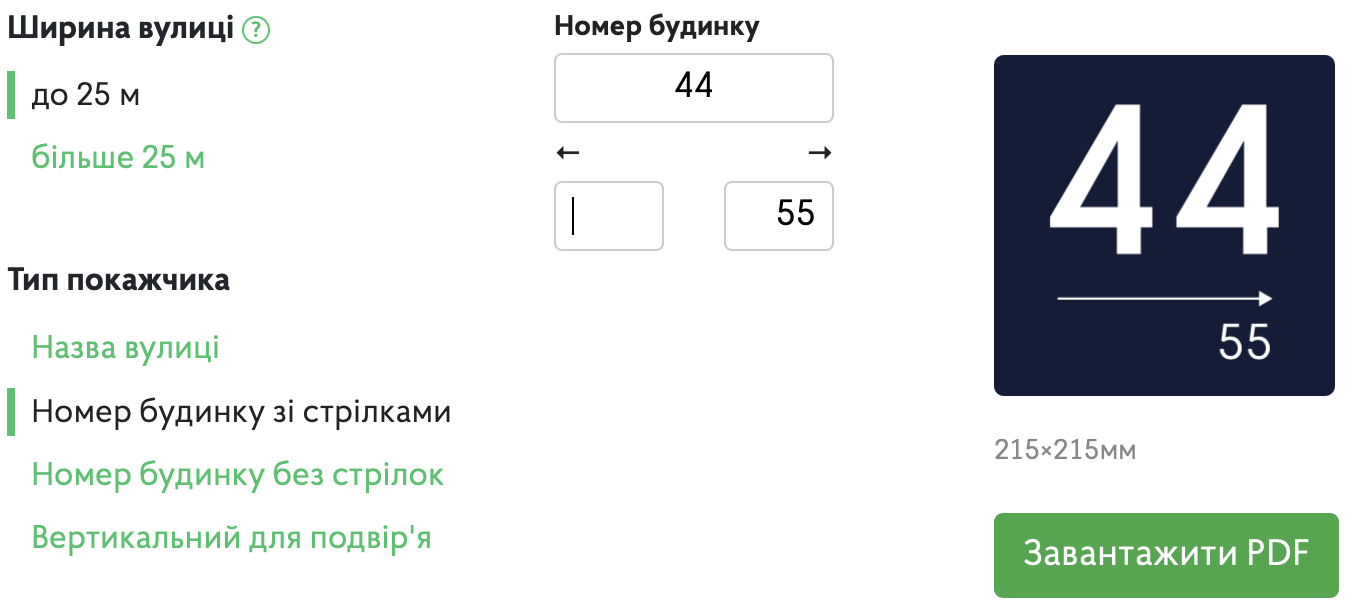
Номер дома со стрелками:

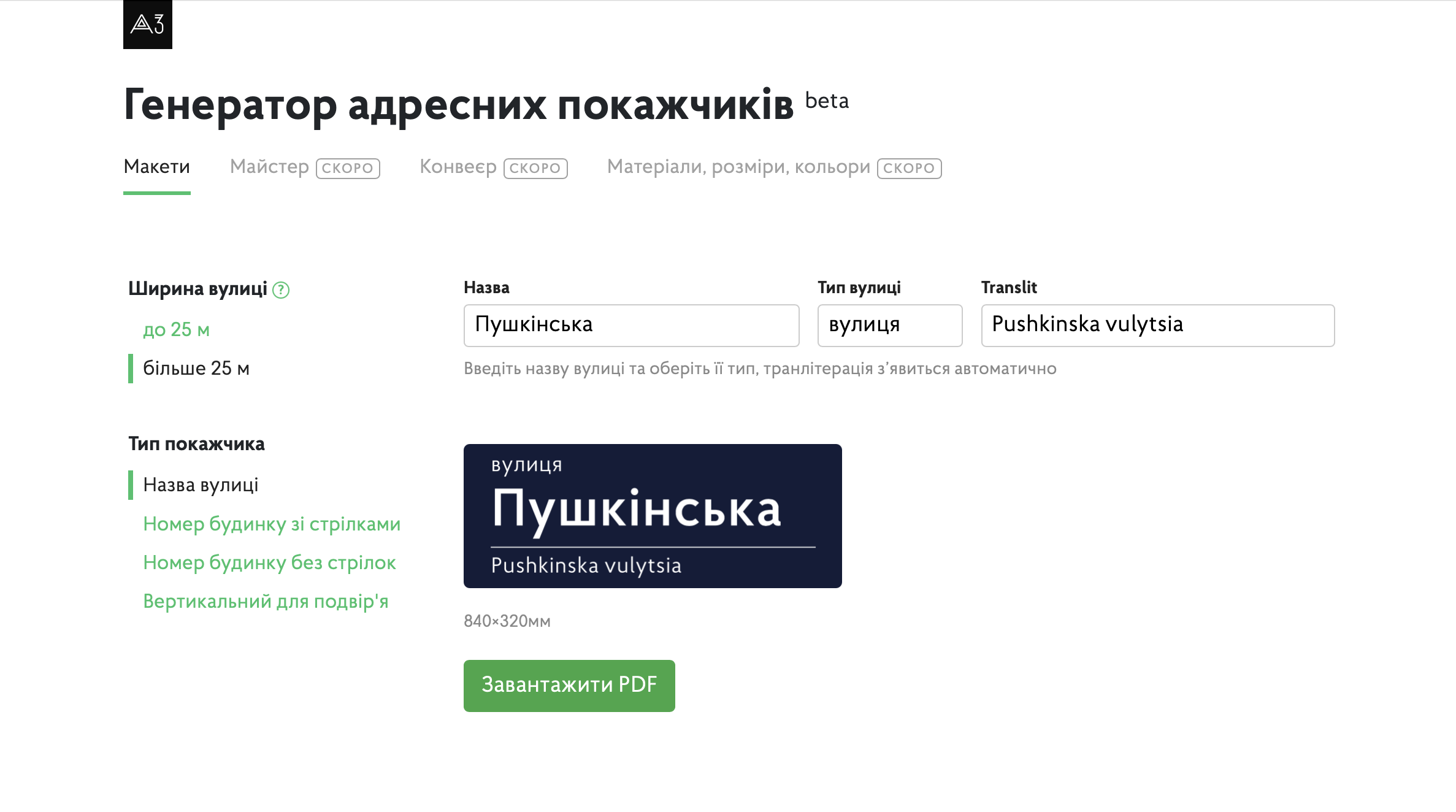
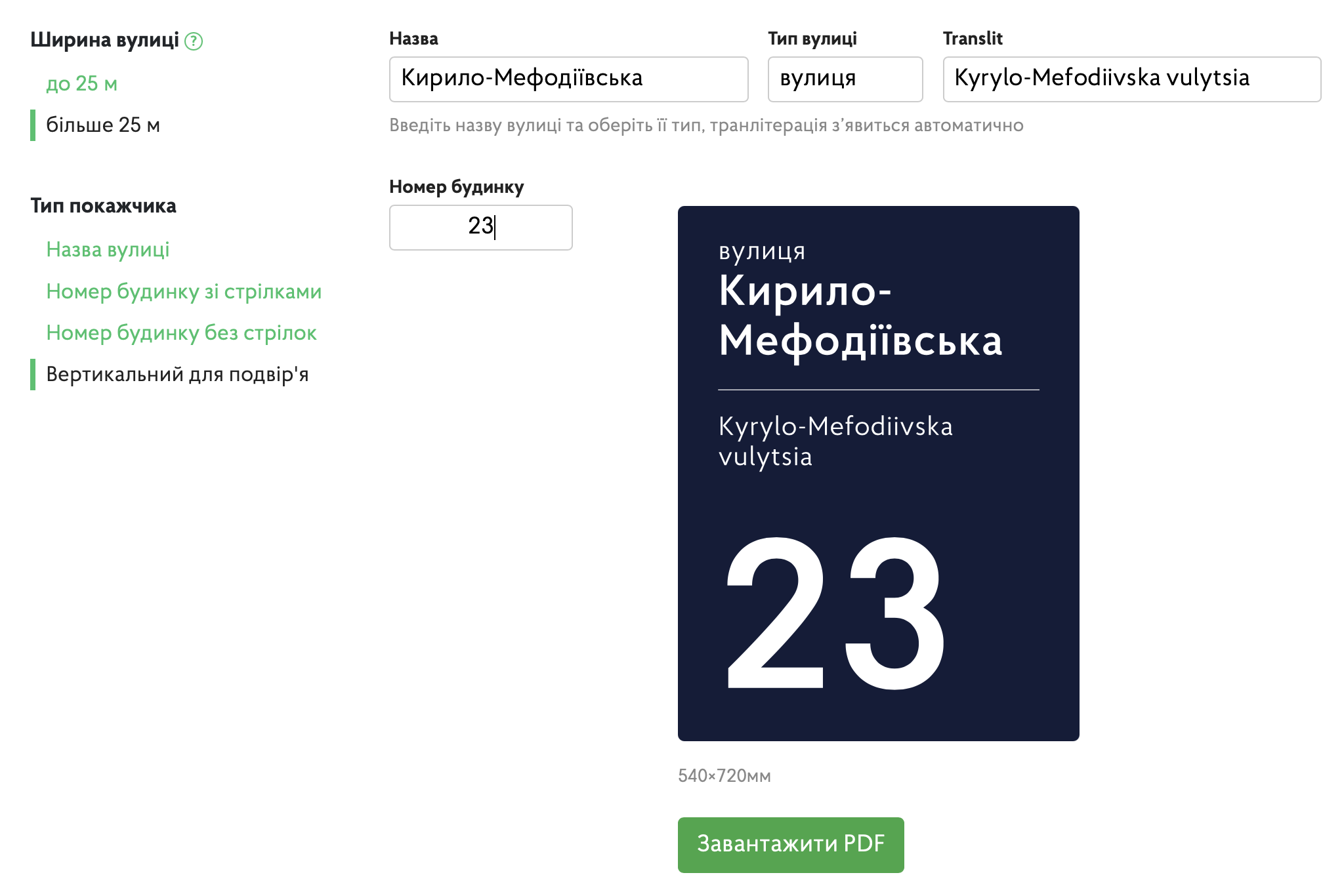
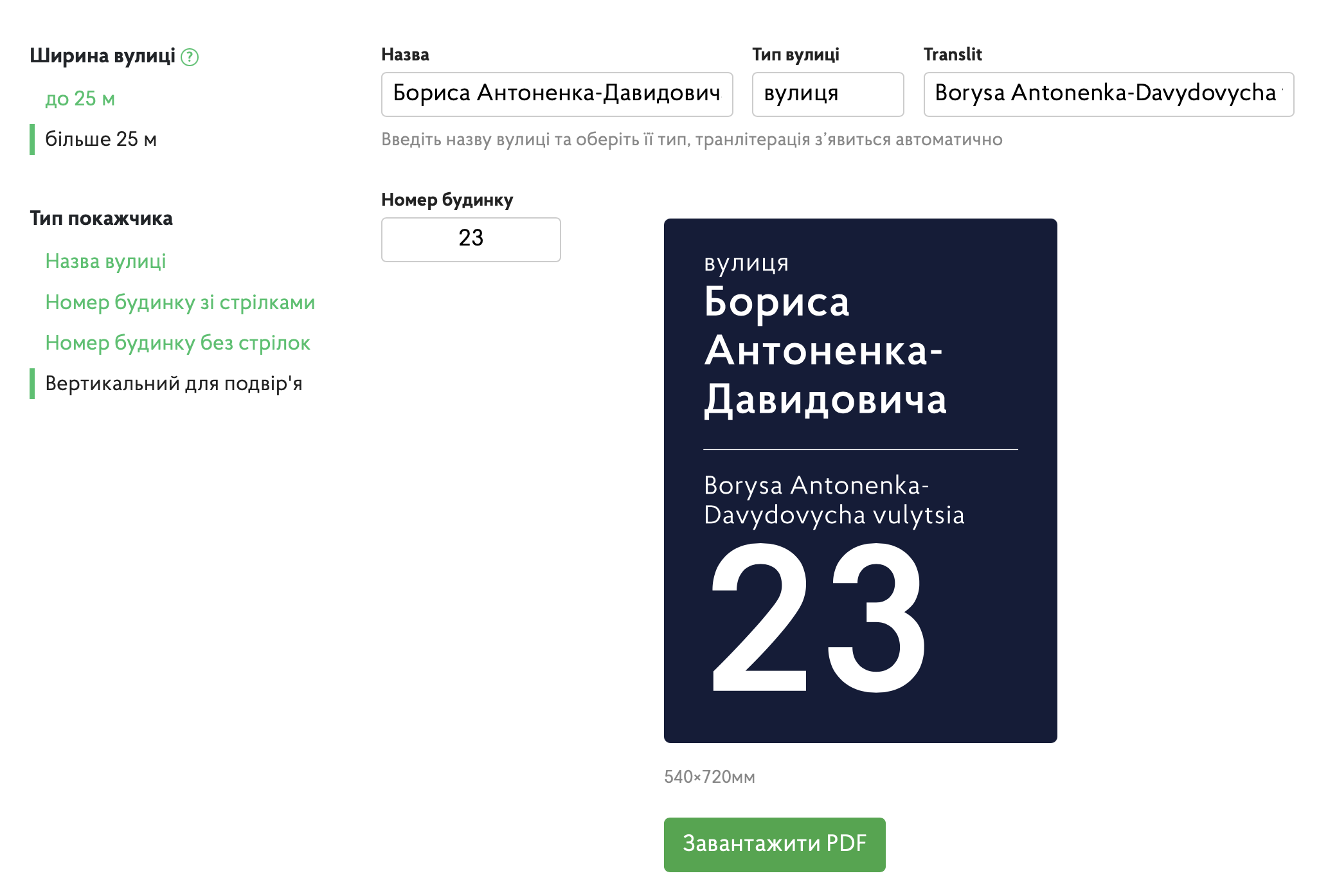
Название улицы с номером дома:

Каждый из шаблонов можно получить в 2 размерах: для маленьких и больших улиц. В интерфейсе есть выбор шаблона и размера улицы:

Можно видеть конечный результат сразу?
Вебинтерфейс обсчитывает макет и отображает миниатюру конечного результата — PDF-файл, конвертированный в растровое изображение. На ретина-дисплеях отображается растр высокой четкости.
Если название улицы длинное, а макет фиксированной ширины, система перенесёт слово или часть слова по принятым правилам.


Откуда данные?
На сайте размещён массив практически всех улиц Киева, и система позволяет выбрать её из выпадающего списка по начальным буквам.

Транслитерация, как и у Генератора дорожных указателей, проставляется автоматически. При этом тип улицы и транслитерацию можно поправить руками, если она отличается от получившейся — это используется с собственными именами существительными.
Макеты по шаблону «Номер дома со стрелками» может быть выполнен с двумя или с одной стрелкой, для этого просто указывается один номер из двух:



Какие важные детали?
Точность размеров в миллиметрах
Дизайнеры разработали правила для создания табличек. В правилах указаны не только размеры, но и максимальные величины и шаги кратности — то есть зависимости от содержания. Например, для горизонтальных табличек улиц ширина зависит от длины названия и меняется в шагах по 40 мм: 160 мм, 200 мм и так далее. То есть нам надо точно знать размер будущей надписи для выбора ширины макета. При этом буквы и цифры используемого шрифта разные (не моноширинный шрифт).
Если макет собирать популярными решениями, то придётся величины в пикселях (или подобные) приводить коэффициентами в миллиметры. При таком подходе точность может быть не достаточной. Поэтому использовался нестандартный подход — с помощью специальной библиотеки создавался весь файл именно в миллиметрах и после этого веб-интерфейс показывал миниатюру уже готового PDF-файла. При этом обсчитывались все межбуквенные расстояния и отступы в миллиметрах. Погрешность стала очень маленькой — в пределах допустимых величин.
Независимость от шрифта на следующем этапе
Так же важной задачей было создание такого PDF-файла, чтобы не зависеть от шрифта, чтобы файл без зависимостей можно было открыть на компьютере на следующем этапе производства, например, в Иллюстраторе, для проверки или ещё чего-то.
Если макет имеет адаптивную ширину, то его можно увеличить. Но для макетов фиксированной ширины создана система, которая умещает будущий текст в контейнер и размер получается точно нужный в мм.
Чем этот генератор отличается от обычных
PDF-файлы, которые генерирует веб-интерфейс, можно сразу отдавать в типографию. Все цвета в файлах — точные значения в цветовой модели CMYK.
Все расстояния и размеры на макете указаны в миллиметрах, а не переведены из пикселей.
Все тексты переведены в «кривые» — то есть нет зависимости от шрифтов и нет возможности исправить макет после создания.
Как это работает?
На сайте хранятся шаблоны, в которых описаны правила для создания макетов:
- фиксированные размеры макетов в мм,
- шаг ширины макетов для адаптивных размеров,
- поля макетов и отступы между элементами в мм,
- цвета фонов и символов в CMYK,
- размеры символов с учетом вложенности в пунктах.
Настройки шаблонов хранятся в отдельных файлах, которые можно при необходимости поправить.
Вот пример шаблона названия улицы:
/**
* Template metric
*/
StreetSign.prototype.template_1_11_1 = function() {
const
INPUTS = ['type', 'name', 'translit'],
SIZE = {
WIDTH: {
STEP: 40,
SPACE: {
MIN: 20,
}
},
HEIGHT: [215],
CORNER_RADIUS: 4,
TEXT_BASELINE: {
TYPE: 173,
NAME: 94,
TRANSLIT: 24,
}
},
PADDING = {
LEFT: 40,
RIGHT: 40,
},
LINE = {
WIDTH: 4 / PT_TO_MM,
BASELINE: 62,
}
;
return this.template_1(INPUTS, SIZE, PADDING, LINE);
}
INPUTS содержит поля, необходимые для шаблона. Они автоматически появляются на веб-сервисе, если указаны в качестве элементов этого массива, и будут обязательны для заполнения. В данном случае используются: тип улицы, название улицы и номер дома.
WIDTH содержит информацию о размере таблички. В данном случае ширина не фиксированная: шаг ширины макета 40 мм и минимальное расстояние справа от конца текста — 20 мм.
HEIGHT — массив возможных фиксированных высот (у некоторых шаблонов указывается не шаг размера, а конкретные величины).
CORNER_RADIUS — радиус скругления таблички.
TEXT_BASELINE — базовые позиции текстов (отсчитываются от нижней кромки макета): тип улицы, название улицы и перевод.
PADDING — поля внутри таблички; в этом шаблоне указаны только боковые, потому что позиции текста указаны в предыдущем параметре TEXT_BASELINE.
LINE — добавление линии на позиции BASELINE толщиной WIDTH (толщина линии указывается в пунктах, поэтому умножается на коэффициент для перевода в миллиметры).
Как видно из этого примера — все параметры достаточно просты для понимания и изменения, хранятся отдельно от запрограммированных действий и могут легко клонироваться.
Например, если нужен будет макет без транслита, то мы просто уберём элемент translit из массива INPUTS и, наверно, уменьшим высоту. И всё — будет готов новый шаблон.
Что дальше?
Сейчас веб-сервис проходит бета-тестирование и после поиска и устранения возможных ошибок будет опубликован.
В будущем будет возможность загрузить в веб-интерфейс данные сразу по целой улице, чтобы сгенерировать не одну табличку, а сразу всю пачку.