Генератор указателей
Сегодня для генерации знаков готов предложить свою уникальную разработку — Генератор дорожных указателей прямо в браузере. Перейти →
Ниже представлен генератор, который создавался в 2020 году и работал в Адоб Иллюстраторе.

Все макеты на странице — это выдуманные примеры, не основанные на реальных данных.
Что за генератор такой?
Генератор знаков моментально создаёт полноценный макет по всем гайдам из простого текста на основе выбранного шаблона.
Весь процесс состоит из 3 шагов в Иллюстраторе:
- 1. Открываем экстеншен
- 2. Выбираем шаблон
- 3. Вставляем текст знака
- Готово!
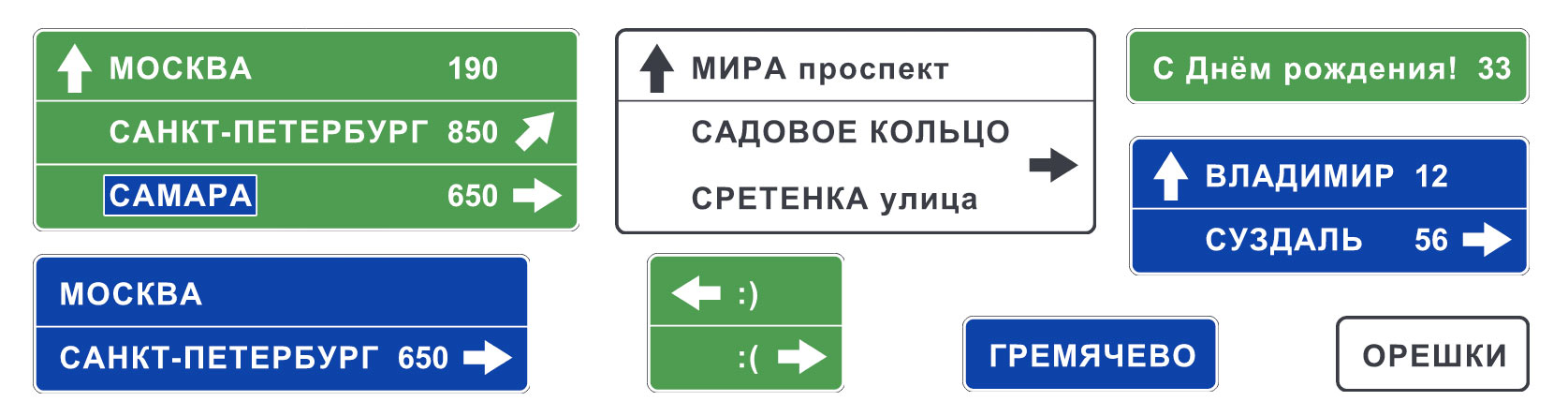
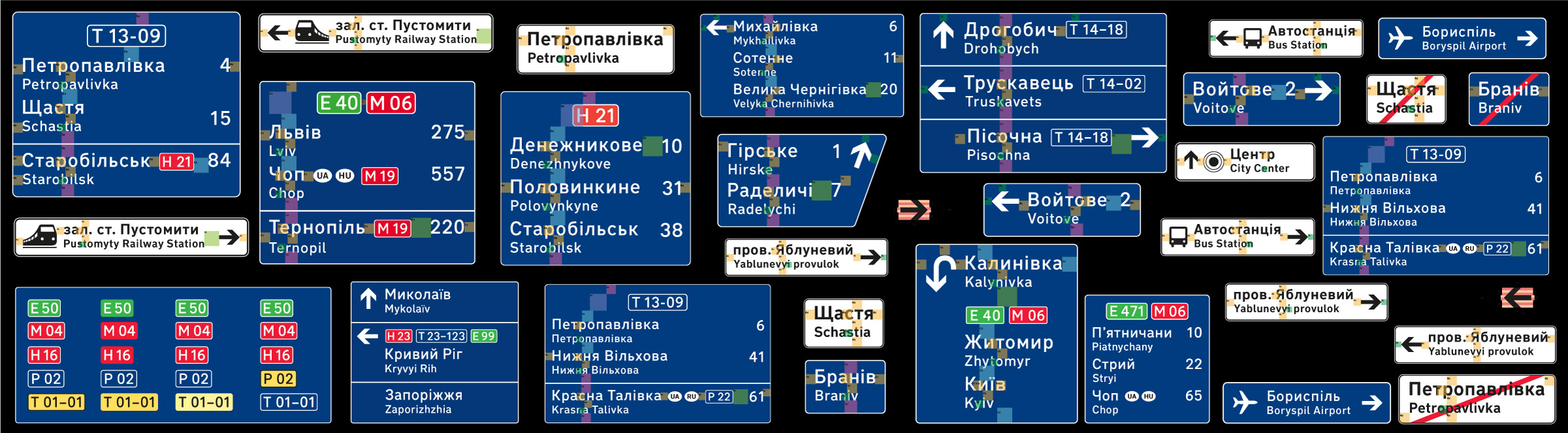
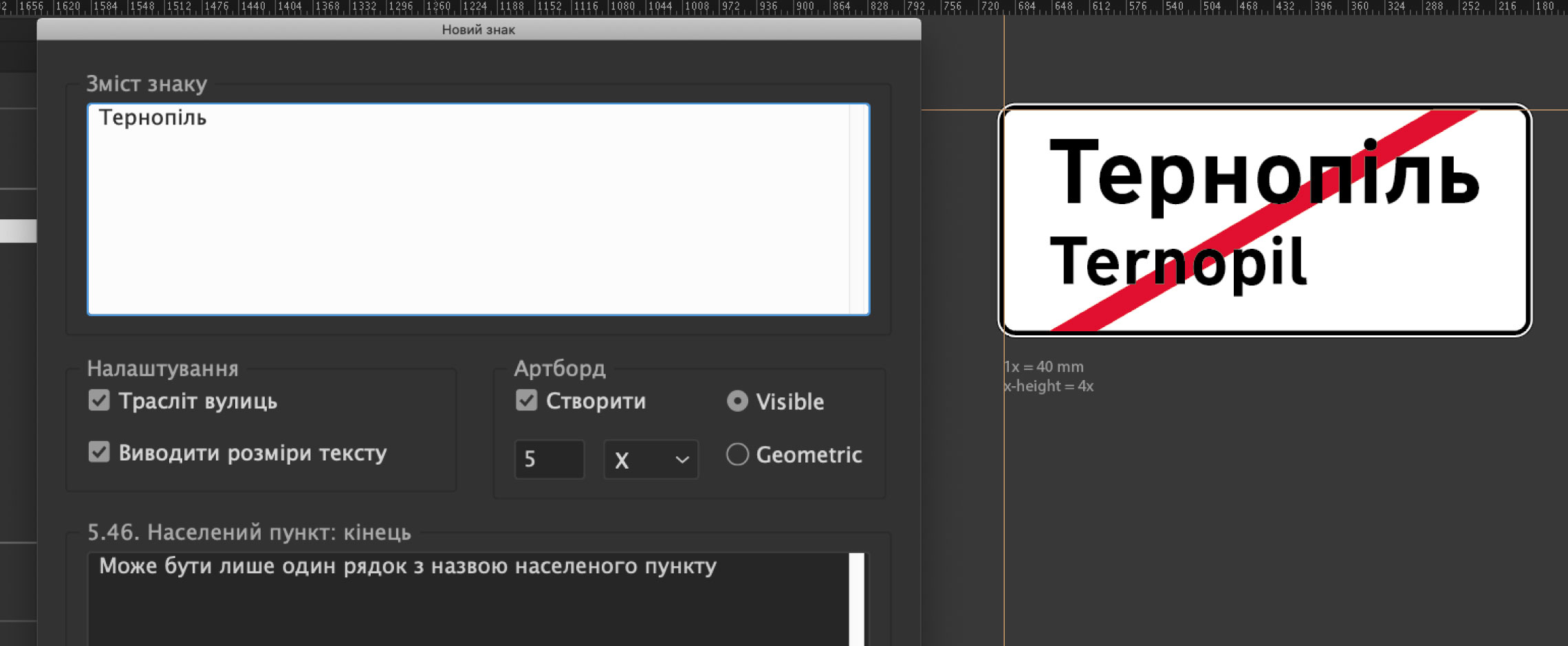
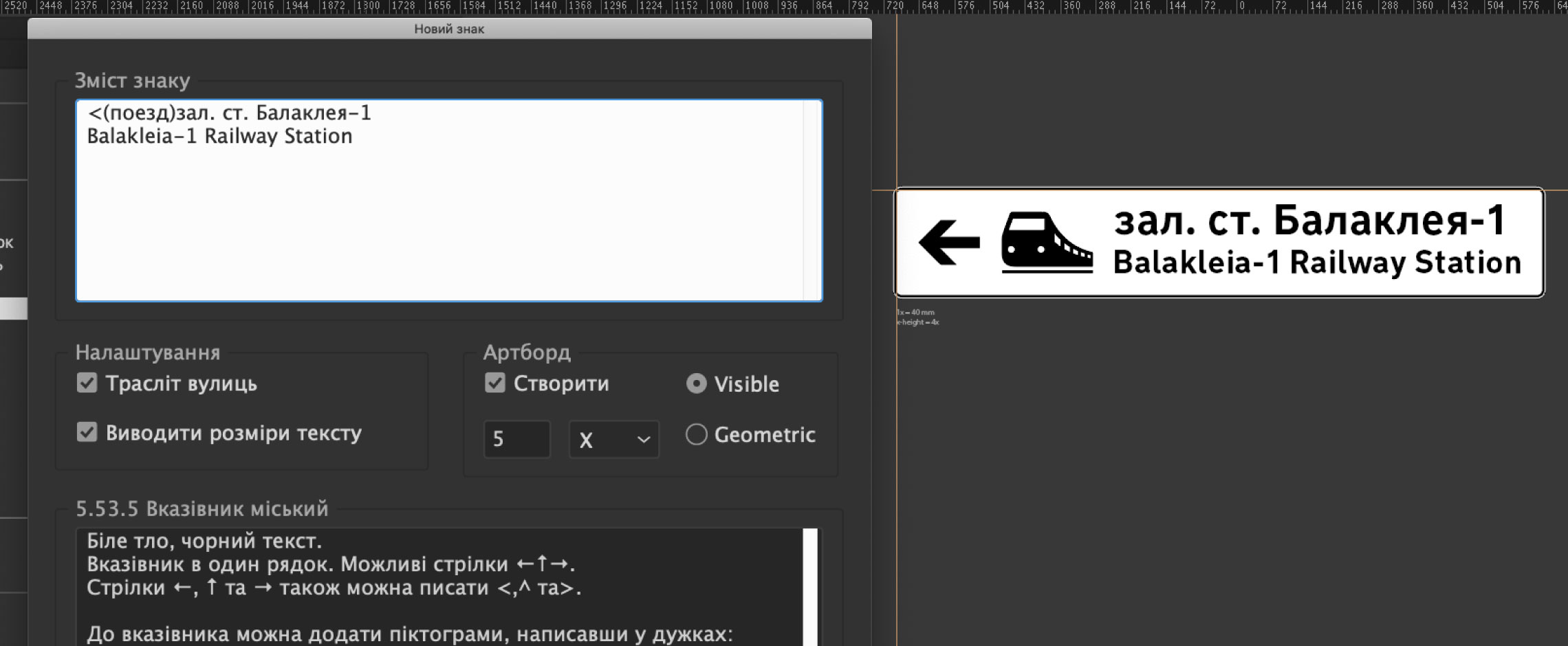
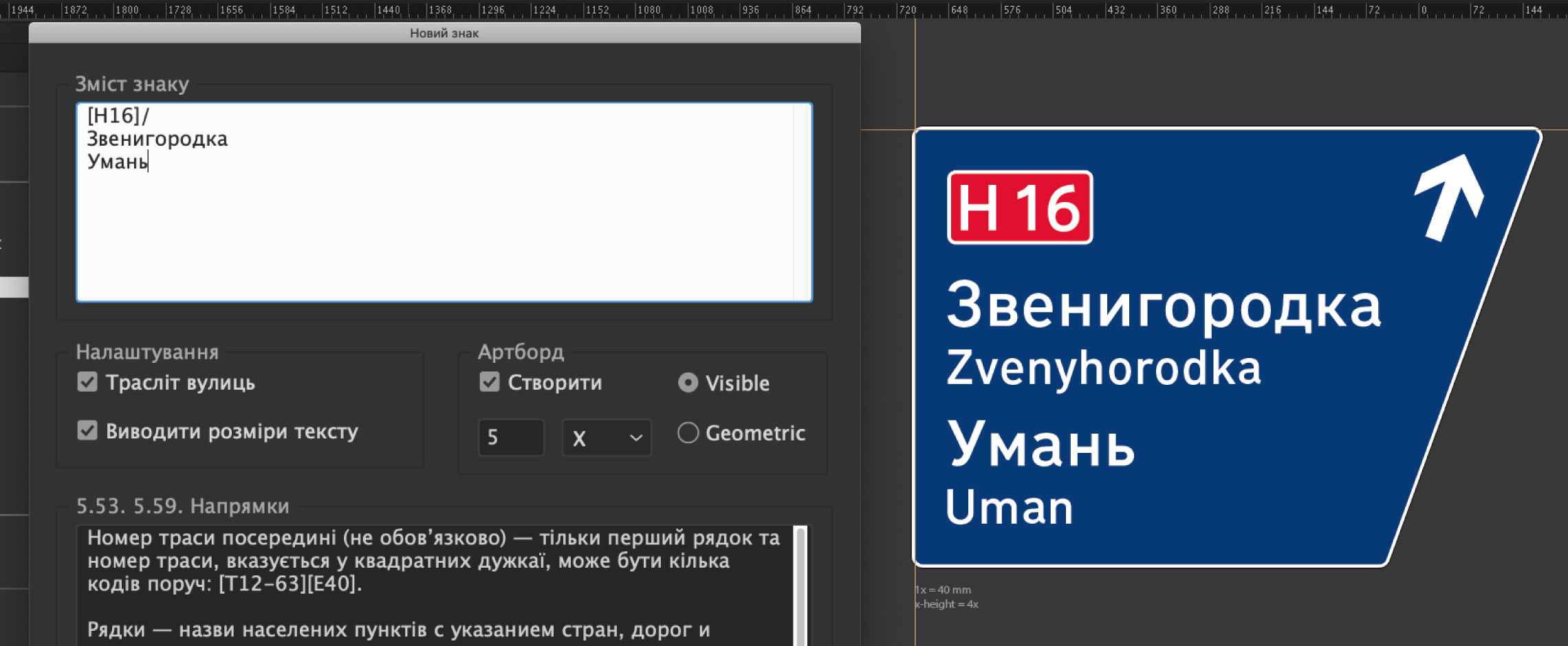
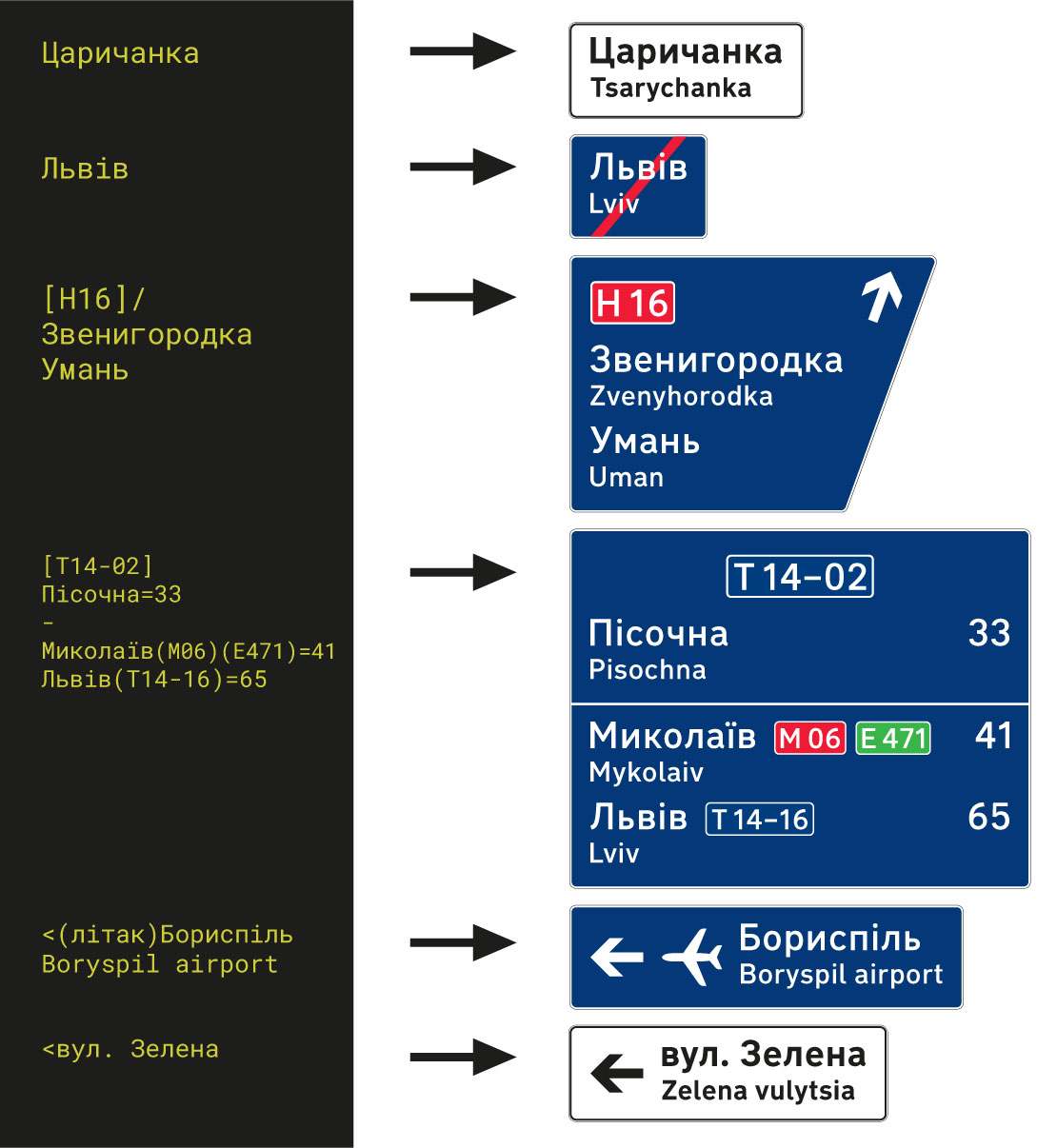
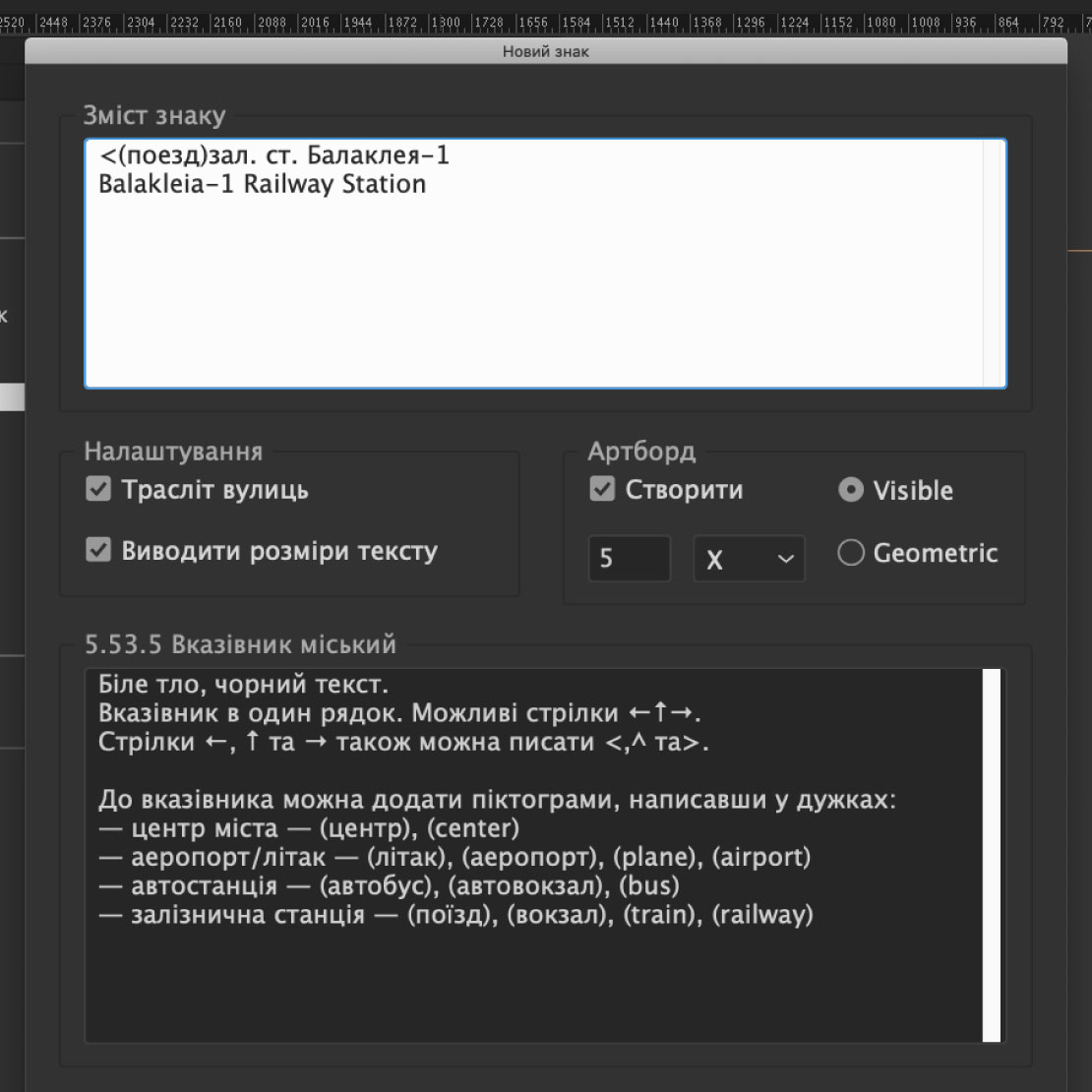
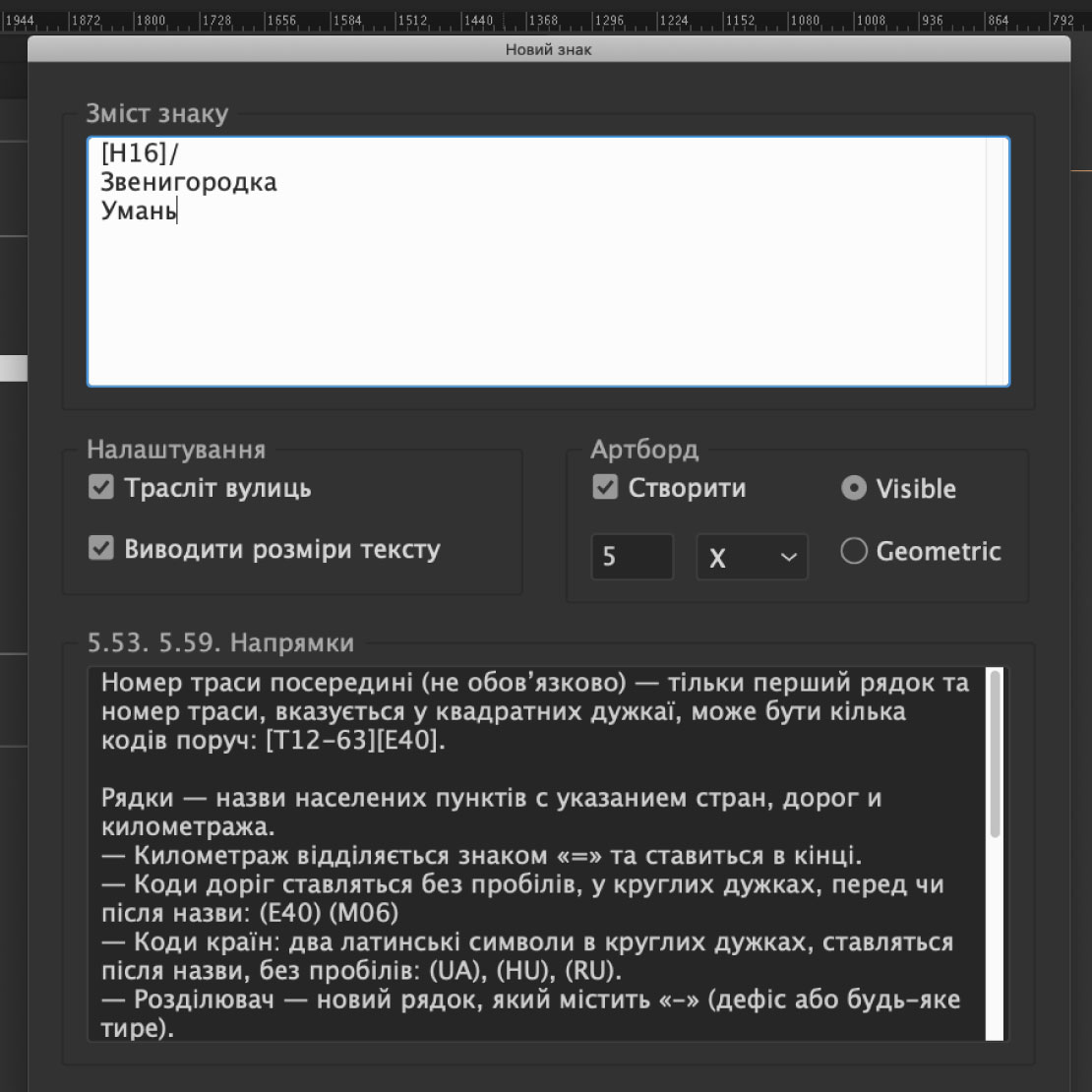
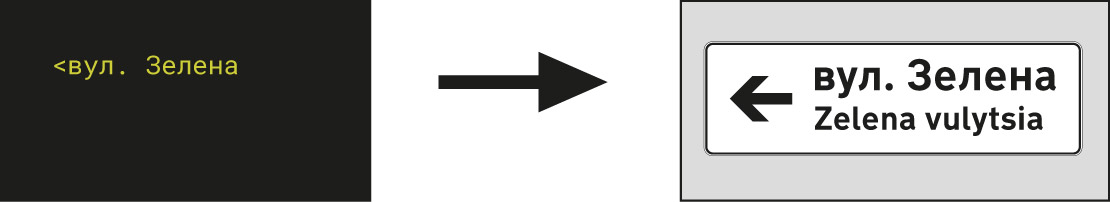
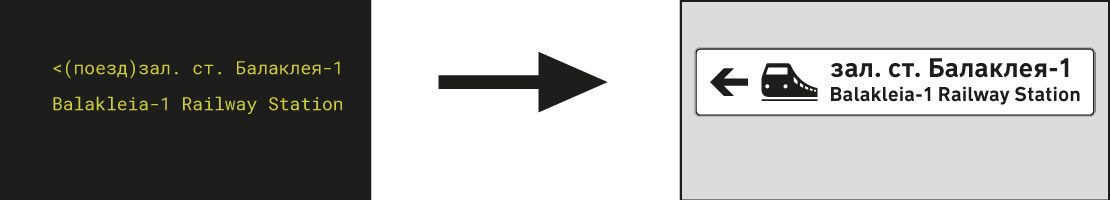
Вот примеры текстов от простого к более сложному, которые превращаются в готовый дорожный знак на отдельном артборде с указанием технической информации (легендой). В окне экстеншена также указаны все возможности шаблона:




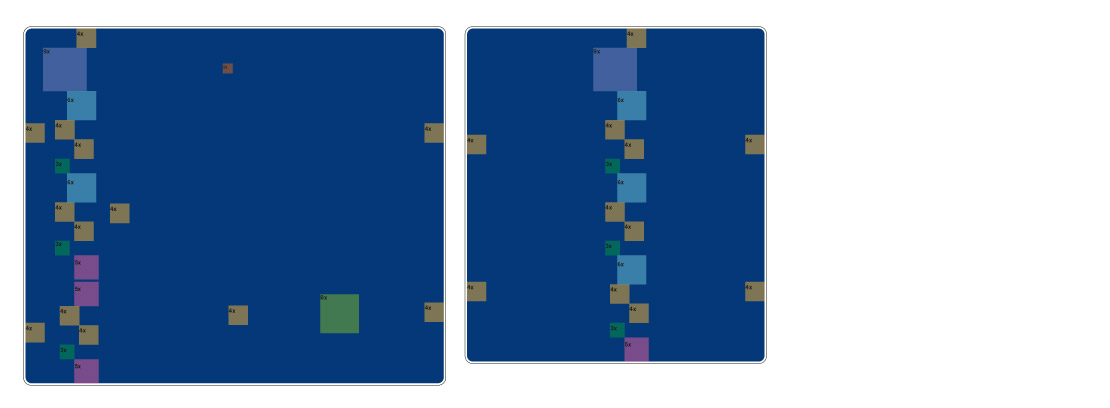
Все макеты моментально отображаются в режиме «Предпросмотр». Если в файле Иллюстратора нет нужных цветов или символов, они моментально создаются и добавляются в библиотеку:
Всего
Кажется, что 7 шаблонов — это мало. Но! это базовые шаблоны, по которым можно создавать огромное количество комбинаций знаков по дизайнерским гайдам. Учитываются все составляющие макетов:
- направления стрелок — меняют направление иконок и отступы,
- наличие стран в строке направлений
- наличие километров — меняют отступы и выравнивание
- положение символа дороги до или после названий — меняют выравнивание по вертикали
- наличие заголовков и стрелок в них — меняют выравнивание всего знака
- наличие слеша в заголовке — создает наклонный знак
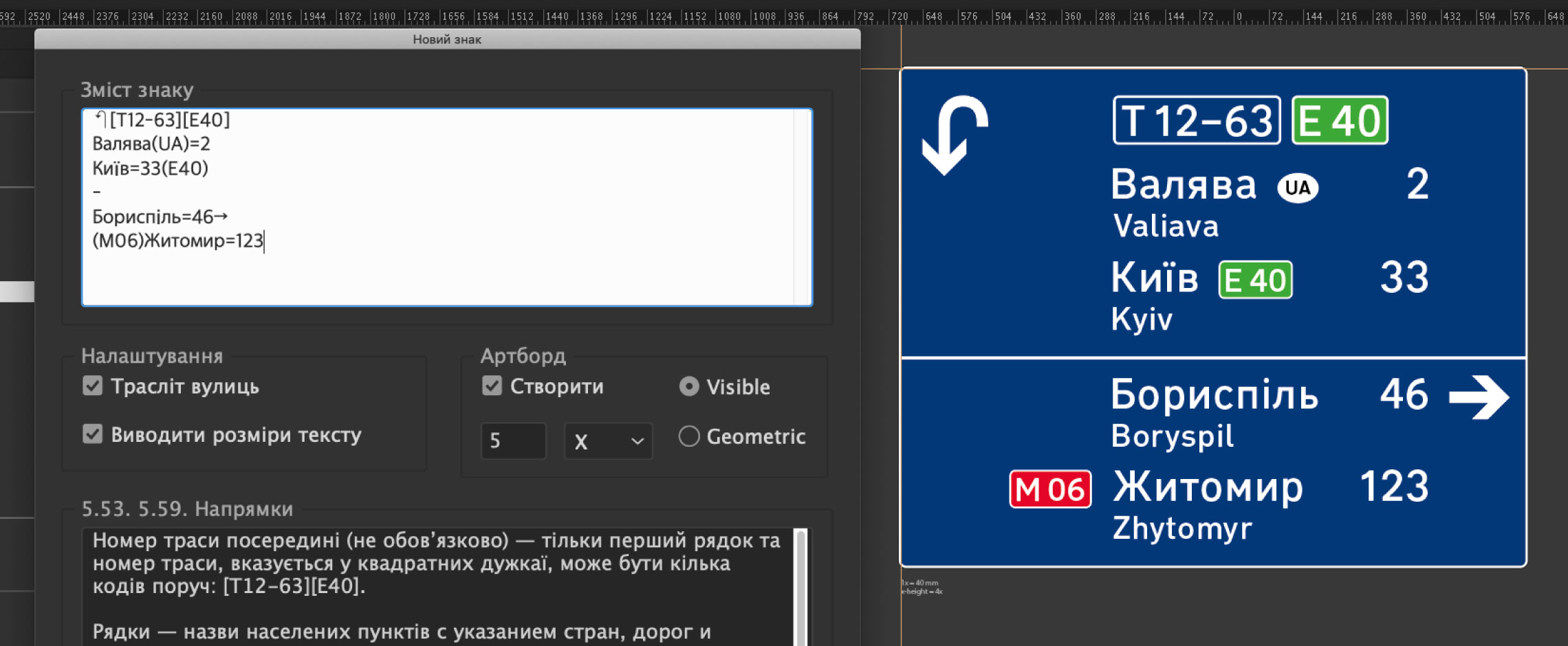
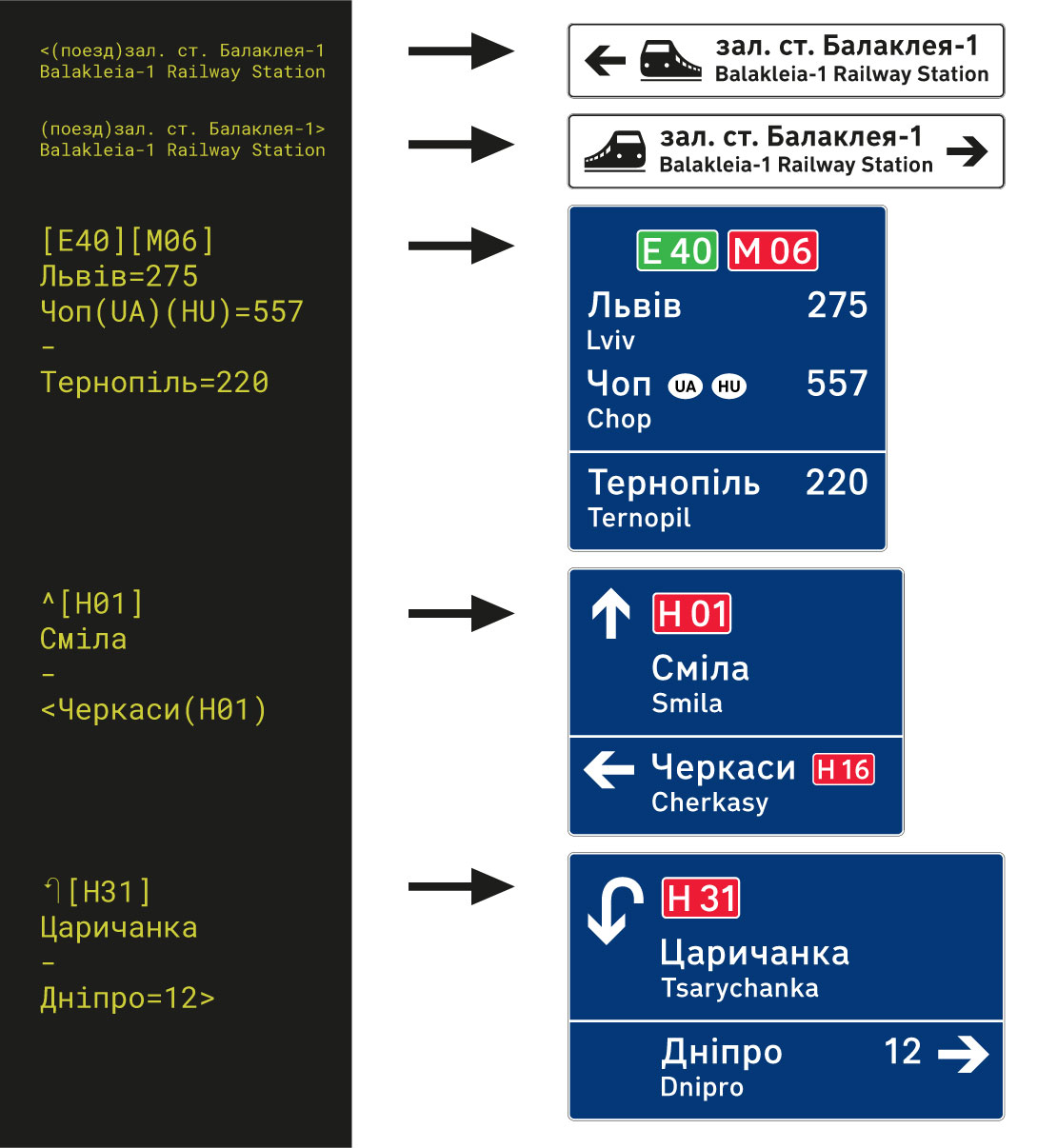
Вот ещё примеры текстов и результат работы генератора:


Неужели это всё хранится
Нет, не всё хранится в экстеншене. Система более гибкая. Если кратко, то вот так:
1. Дизайнеры разработали шаблоны, где указаны все размеры и форматы шрифтов. В гайдах описаны правила выравнивания для разных случаев содержания знаков:

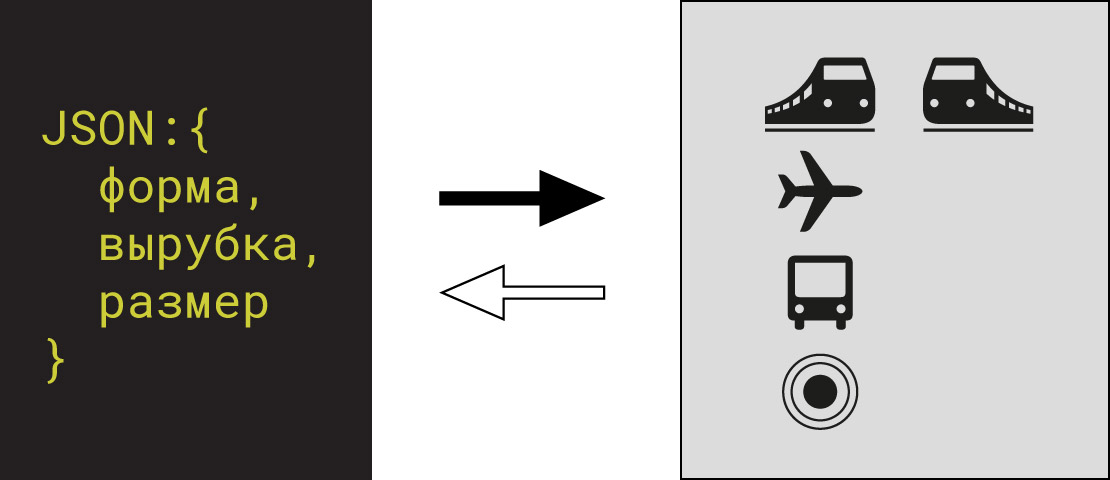
2. Экстеншен знает структуру этого шаблона и возможное появление элементов шаблона:

3. Экстеншен запрашивает на сайте наличие, размер и цвет элементов шаблона. На основе полученных данных добавляет эти блоки, выравнивает и красит в нужные цвета:

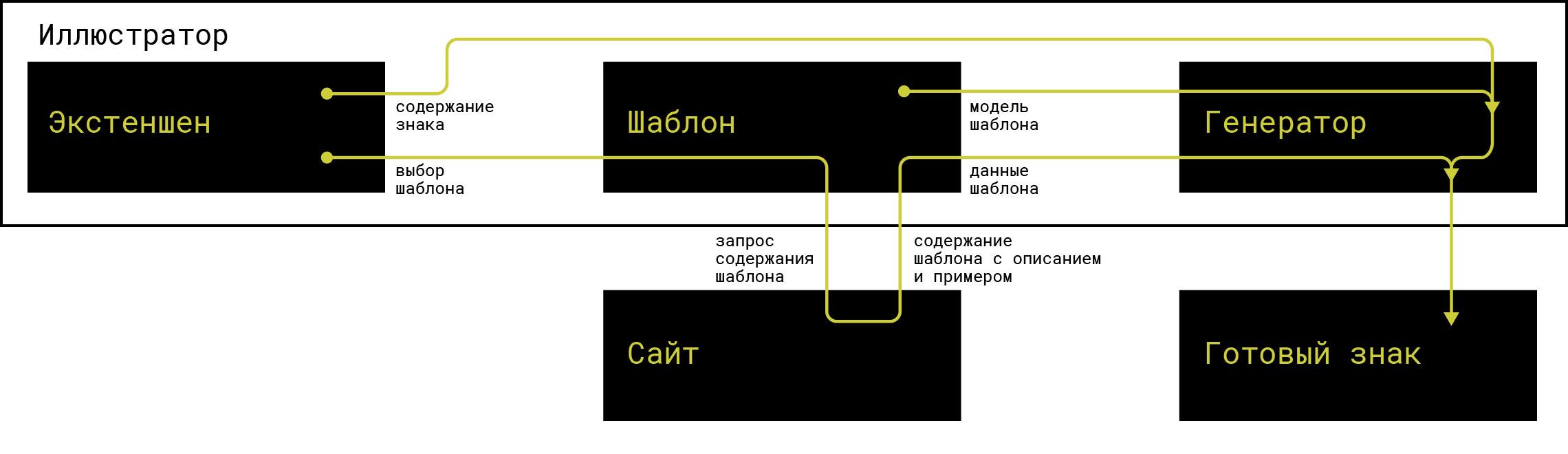
Порядок работы можно представить в виде схемы:

Вот видео прорисовки знака, замедленное
А если дизайнеры работают в разных местах,
Все параметры шаблонов хранятся на сайте и доступны удалённо одновременно из разных мест. Получив доступ, дизайнер заходит на сайт, скачивает актуальную версию экстеншена, устанавливает его в Иллюстратор. И уже сам экстеншен обращается на сайт и получает всю информацию по каждому шаблону в реальном времени.
Если администратор шаблонов поменяет какой-то параметр: цвет, размер, шрифт — то этот параметр сразу же станет доступен всем дизайнерам команды.
Ого, круто! Но нельзя же запомнить все эти коды для шаблонов: скобочки, стрелочки...
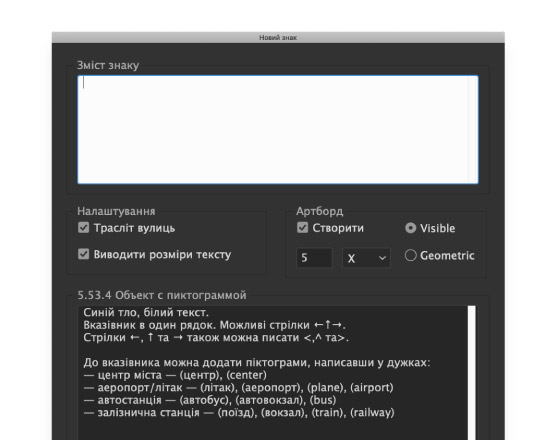
Конечно, запомнить сразу нельзя. Но при открытии шаблона появляется окно, в котором указаны все возможные обозначения. Там же указан список доступных символов: стрелки и скобки, а в конце — пример использования.
И все эти подсказки и примеры тоже редактируются на сайте в описании шаблона.


У всех символов есть упрощённые обозначения. Например, основные стрелки «налево», «направо» и «прямо» можно указать символами — «<», «>» и «^» соответственно.
Для ввода символов дорог (маршруты) можно использовать разные язык. Например, для «Т14» можно указать и русскую и латинскую «Тэ», и так у всех. Для указания «тире» у дороги можно использовать любой символ: минус, дефис или тире.
То есть, если сейчас поменять на сайте шаблон, то во всех макетах будет
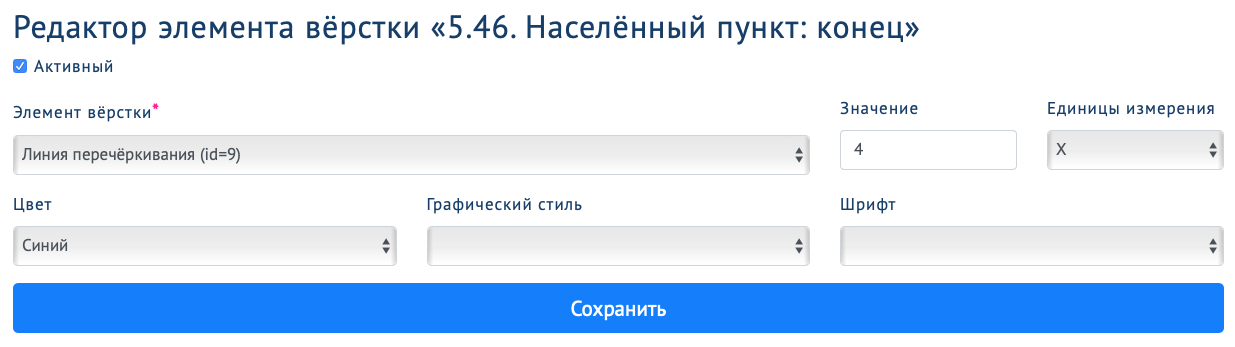
Конечно! Причем сразу у всех дизайнеров. Давайте попробуем поменять шаблон:
Хорошо. Как делать знаки — стало понятно.
Элементы вёрстки
Каждый параметр знака хранится в такой единице как «Элемент вёрстки» — эта некое описание составляющей части знака. Набор элементов вёрстки формирует шаблон будущего знака.
У каждого элемента вёрстки есть свой уникальный код-ключ, по которому экстеншен пытается найти свойства каждого элемента на сайте. Обязательными элементами являются только графический стиль знака (сложный контур знака) и основной шрифт знака (так как выравнивание текста происходит по формам букв, см. Выравнивание по формам букв). Все остальные параметры только дополняют или обновляют свойства базового шаблона.
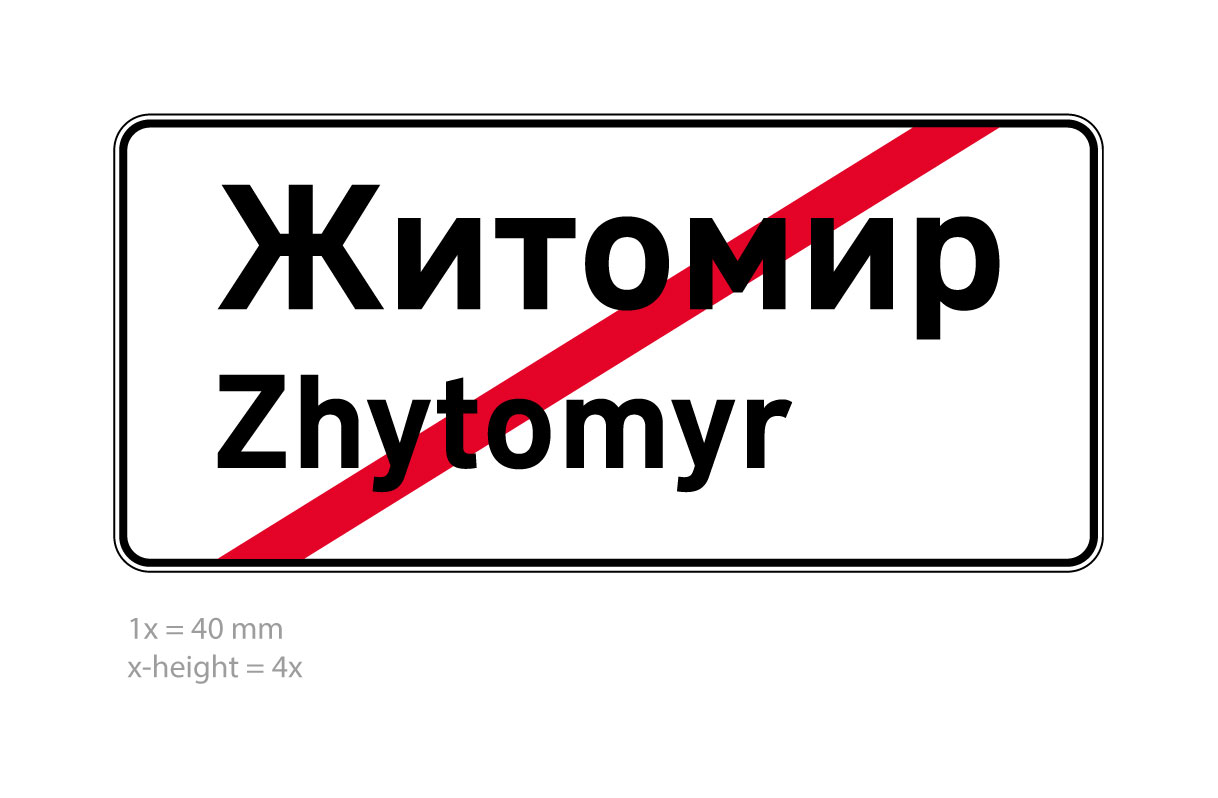
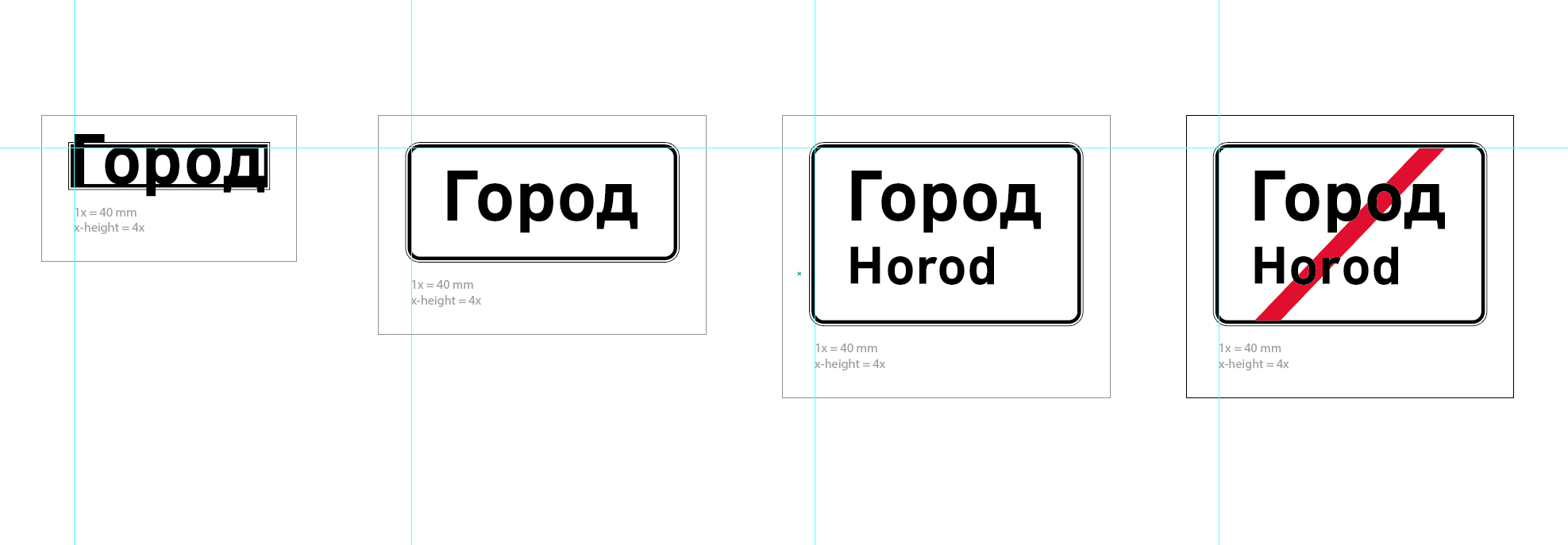
Ниже представлен процесс создания шаблона знака на базе шаблона в 1 строку:
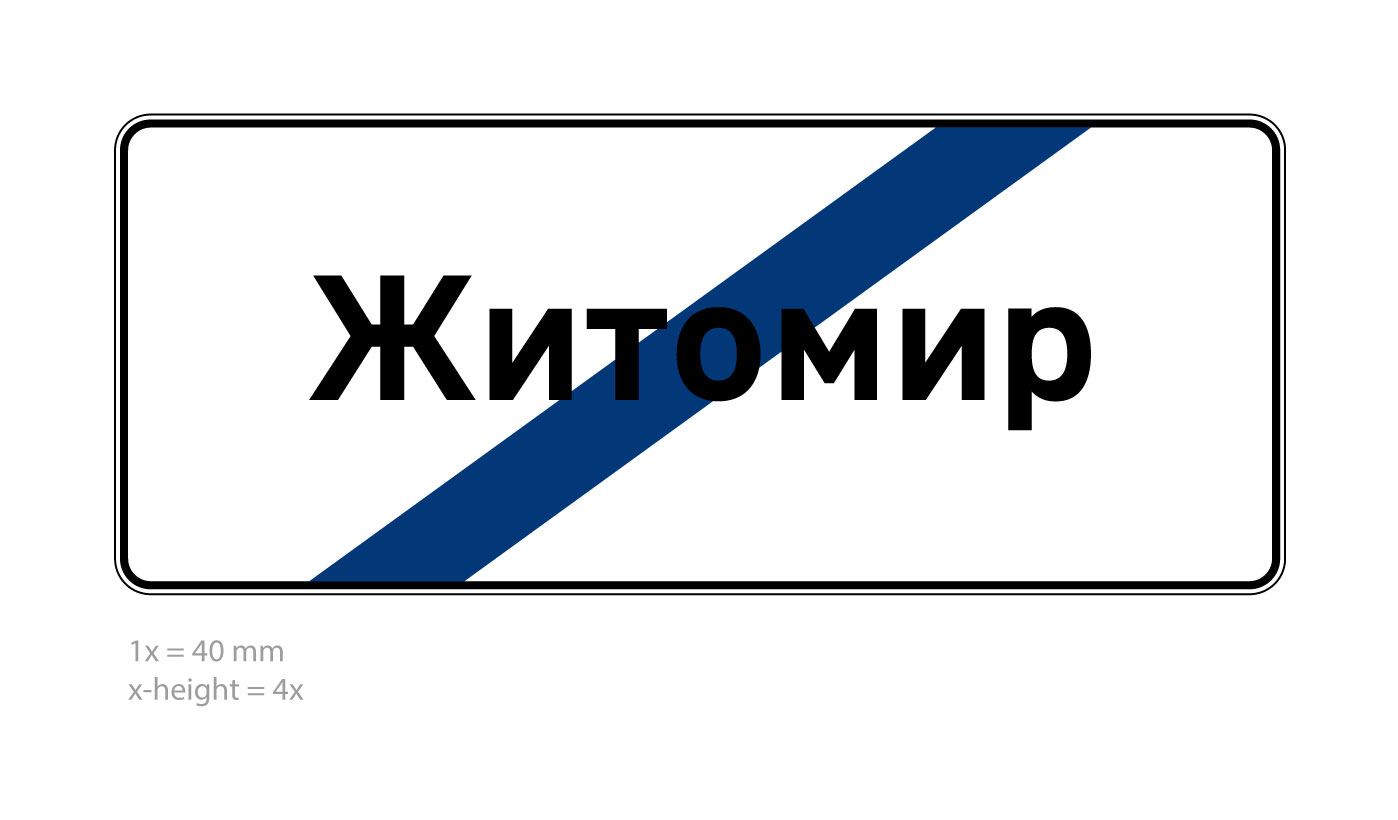
- 1 — нет элементов вёрстки (выравнивание по xHeight шрифта)
- 2 — добавили отступы и радиус скругления углов
- 3 — добавили транслитерацию и отступ от основного текста
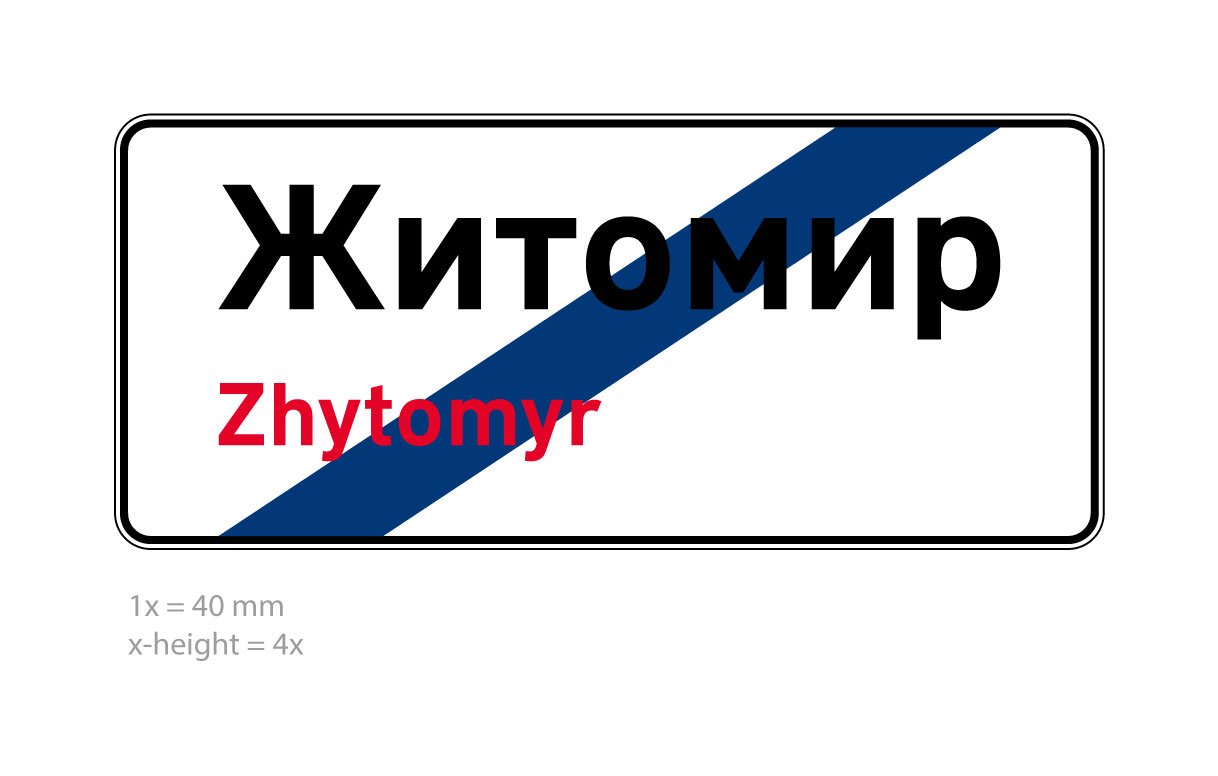
- 4 — добавили перечёркивание линией определённой ширины и цвета

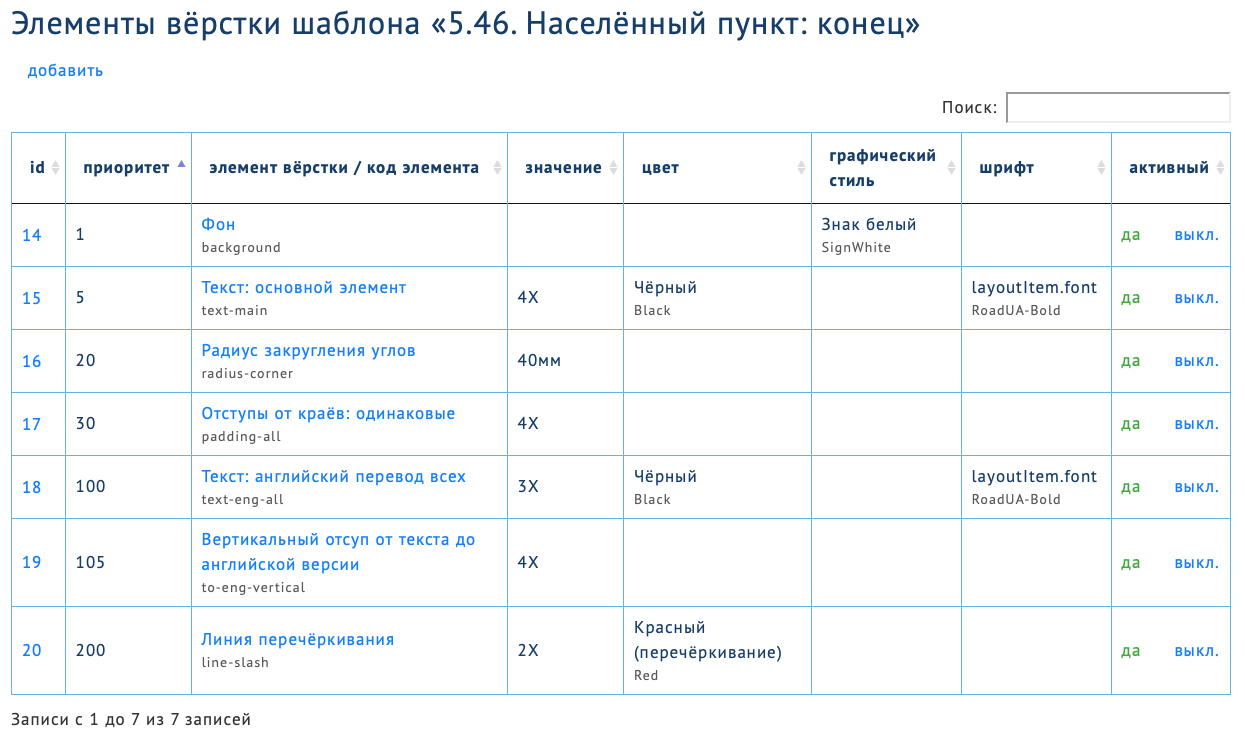
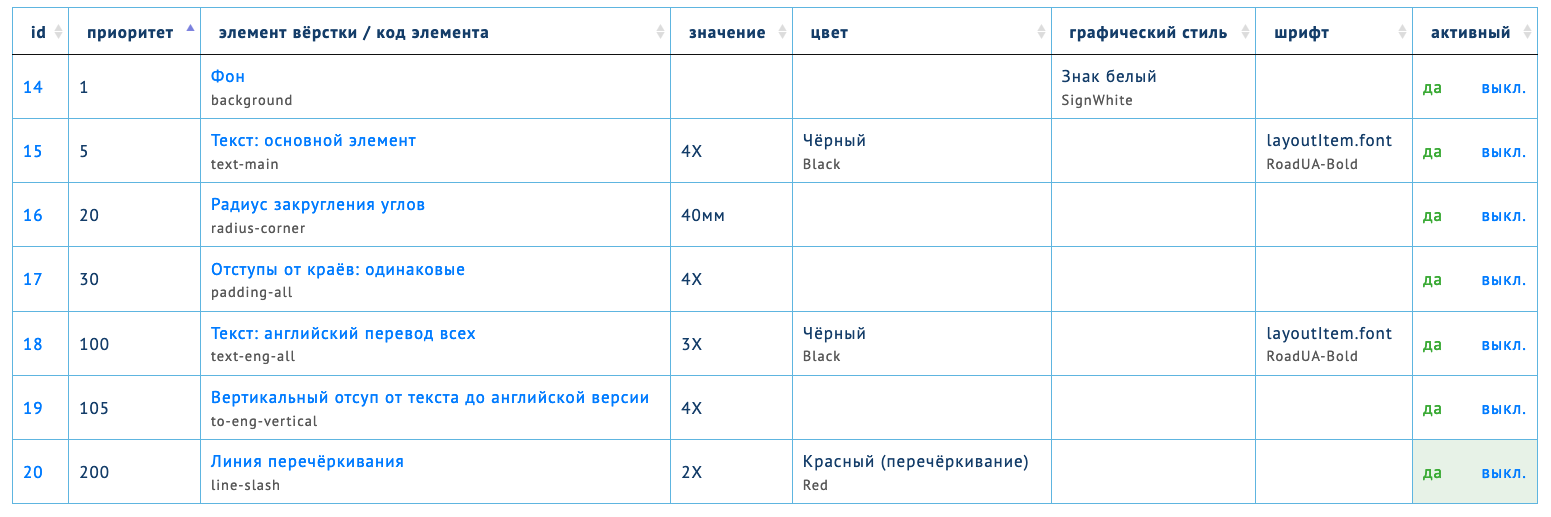
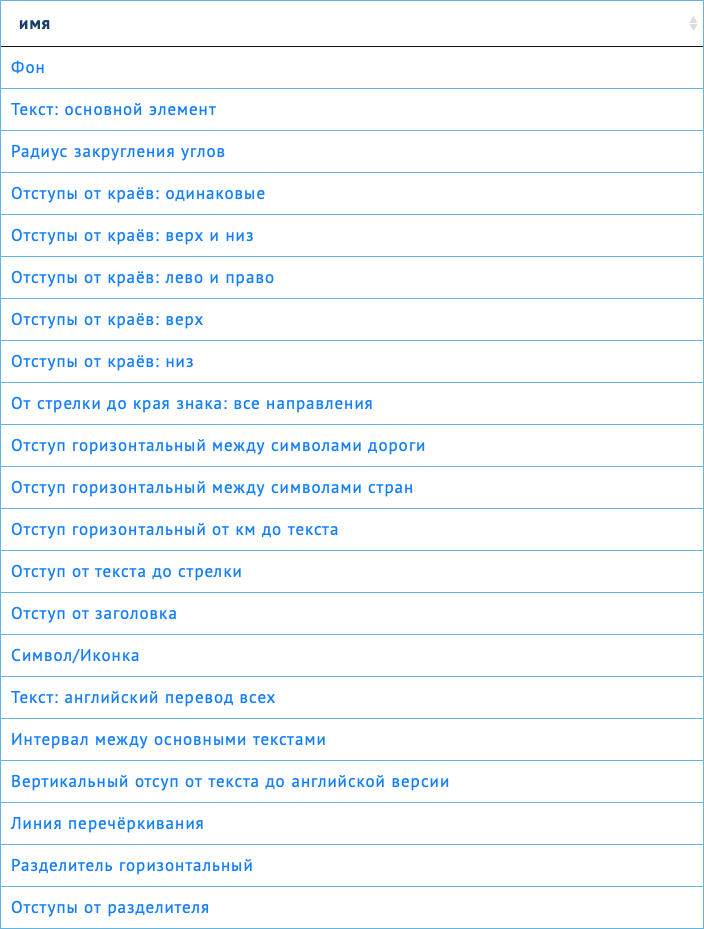
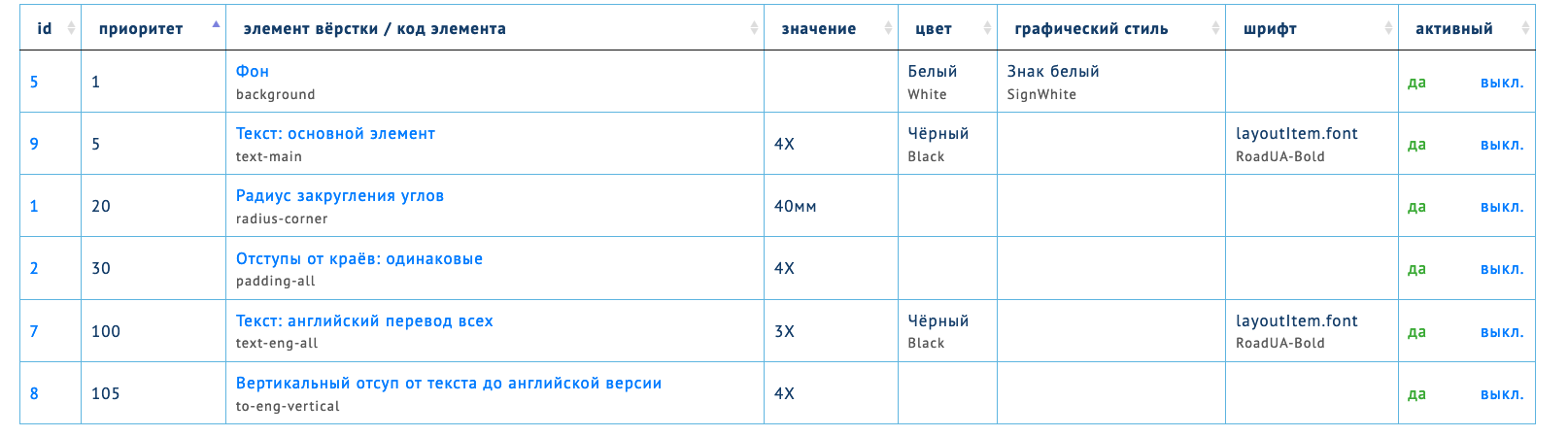
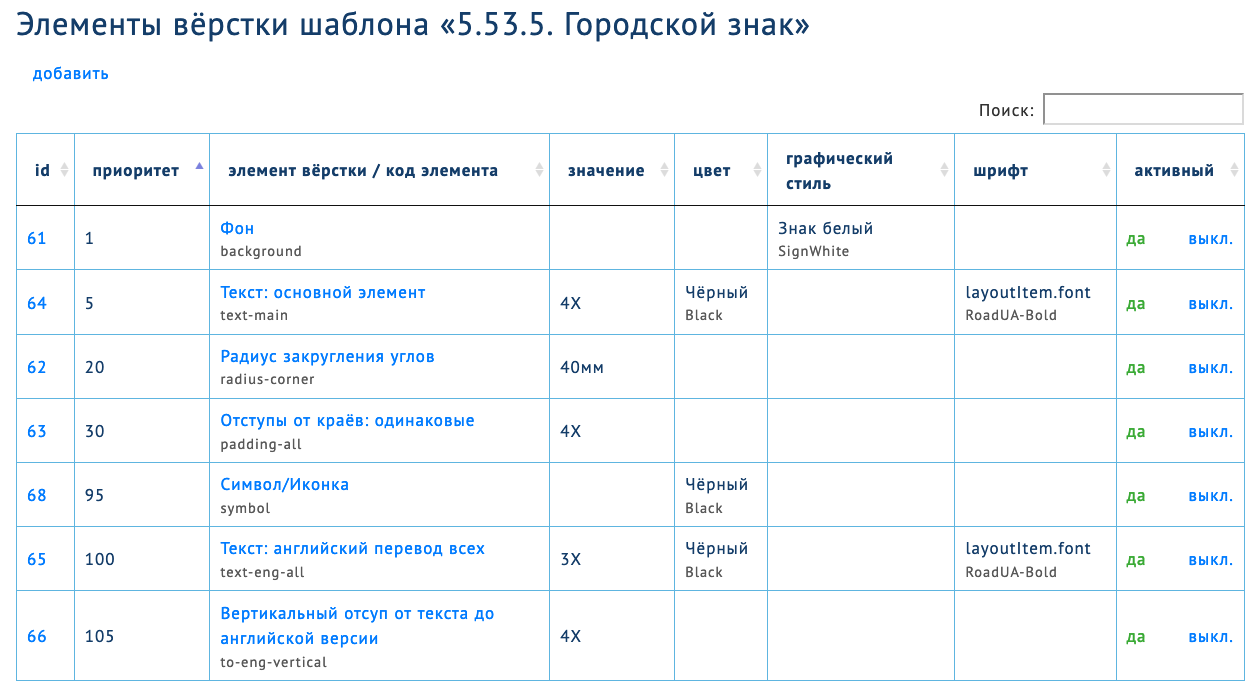
Итоговый список элементов вёрстки выглядит так:

Всего в вёрстке макетов может участвовать свыше 20 элементов:

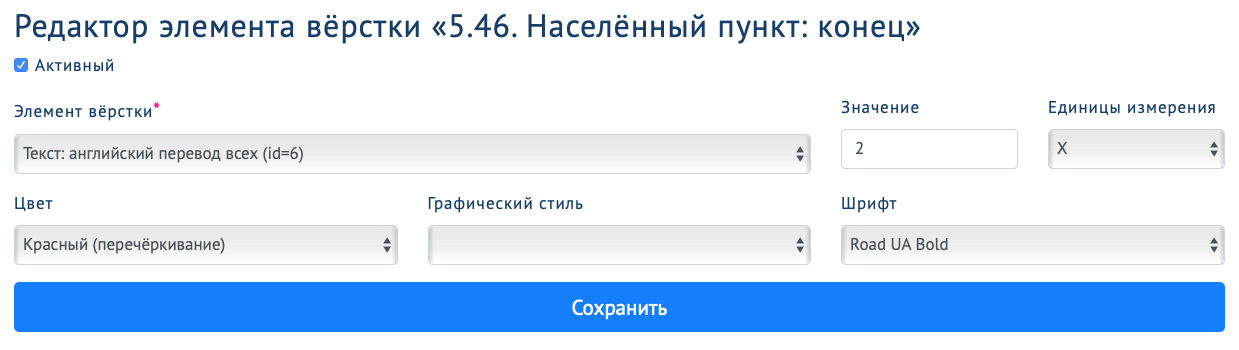
В каждом шаблоне элемент вёрстки размещается с возможными параметрами:
- величина
- единица измерения (если указана величина)
- цвет
- графический стиль
- шрифт
Набор описания элементов вёрстки шаблона как раз и формирует шаблон.
Единицы измерения
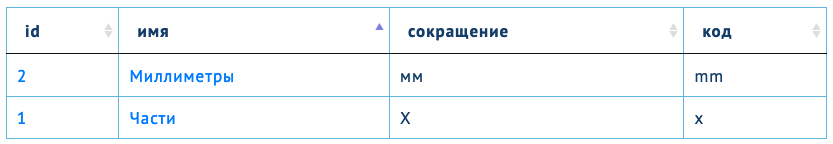
Все размеры макетов можно указывать как в точных единицах (миллиметрах), так и в частях — X. Величину X можно менять в самом экстеншене.

Единицы измерения также заведены в веб-интерфейсе. При желании можно добавить, например, пункты.

При построении знаков все указанные размеры будут переведены в нужные для Иллюстратора. Размер части — X — можно поменять в экстеншене.
Вот пример элементов вёрстки у базового шаблона городского знака в одну строчку — указаны миллиметры и части:

Иконки и символы
В знаках используются 2 типа символов:
- формы по размерам (стрелки) — заданы высота, ширина, толщина и прочее,
- готовые формы (автобус, аэропорт...) — векторные элементы.
Была задача — генерировать все эти символы на лету, то есть не хранить их в палитре символов в файле-шаблоне (в котором запускается экстеншен).
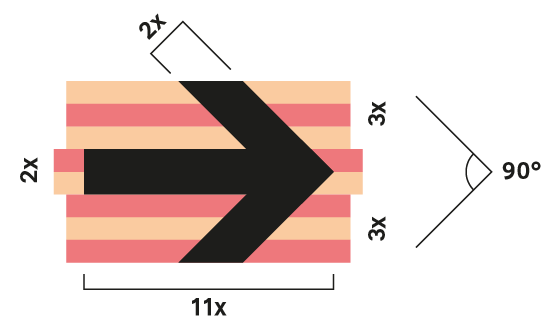
Стрелки создаются по заданным параметрам — это простой многоугольник. Немного тригонометрии и всё готово:

Но для генерации векторных форм такой способ не подходит. Поэтому была создана система, которая переводит форму в математическую модель, чтобы сохранить её и потом многократно использовать. Причем форма может быть с вырубкой (окошки поезда) и с толщиной линии (круги центра города). Символы также могут быть направлены вправо или влево — направление зависит от стрелки.

При генерации знака моментально создаётся векторный символ или берётся из палитры символов, если он уже был создан ранее (все символы кодируются системой с указанием цвета символа, цвета фона и направления).
В примере ниже у шаблона указан цвет для символа/иконки. Этот цвет и применяется в экстеншене:

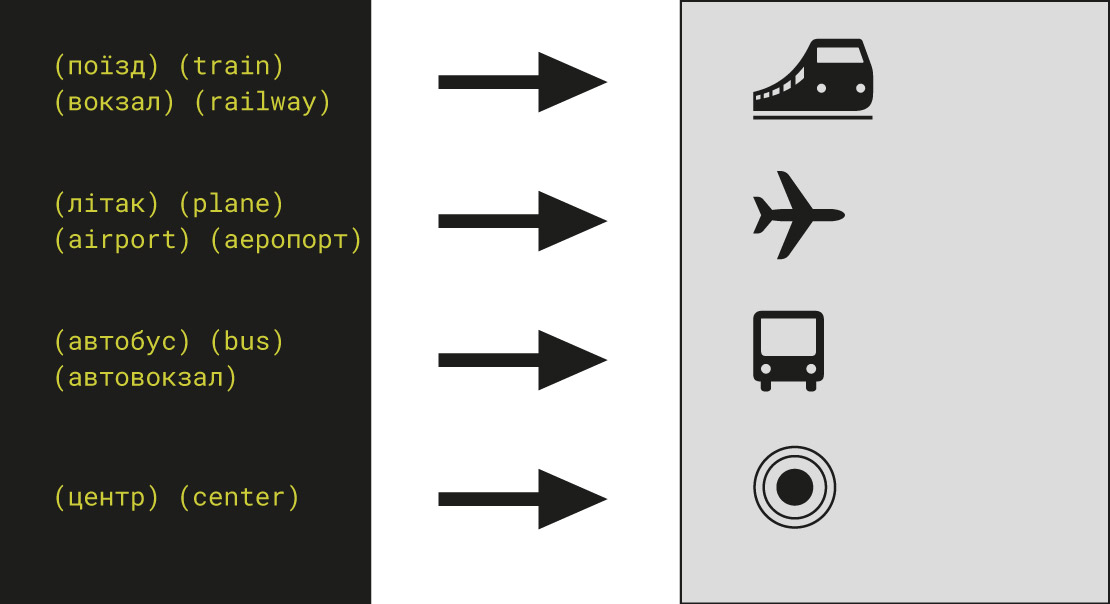
Чтобы добавить иконку в знак, указывается одно из её названий:

Символы дорог
Для знаков дорог (маршруты и направления) разработаны единые гайды построения: размер, цвет, выравнивание. Они так же генерируются моментально и добавляются в библиотеку символов. При следующем использовании будет взят уже готовый символ.
При создании символов дорог создаётся и его система размеров, чтобы можно было выравнивать по вертикали (от базовой линии текста или по верхним краям больших букв) и по горизонтали. Символы дорог бывают двух размеров: обычные и заголовочные. Экстеншен позволяет генерировать вот такие свободные комбинации:

Шрифты
В веб-интерфейсе хранятся описания шрифтов: их имя в Адобе и стиль начертания. При размещении текста в знак к нему применяется форматирование из шаблона: шрифт, размер и цвет.
Размер шрифтов интерпретируется генератором по-разному: в текстовых блоках кегль шрифта высчитывается по необходимому xHeight-размеру шрифта, а в символах дорог — по размеру прописных букв.
Цвета объектов и текстов
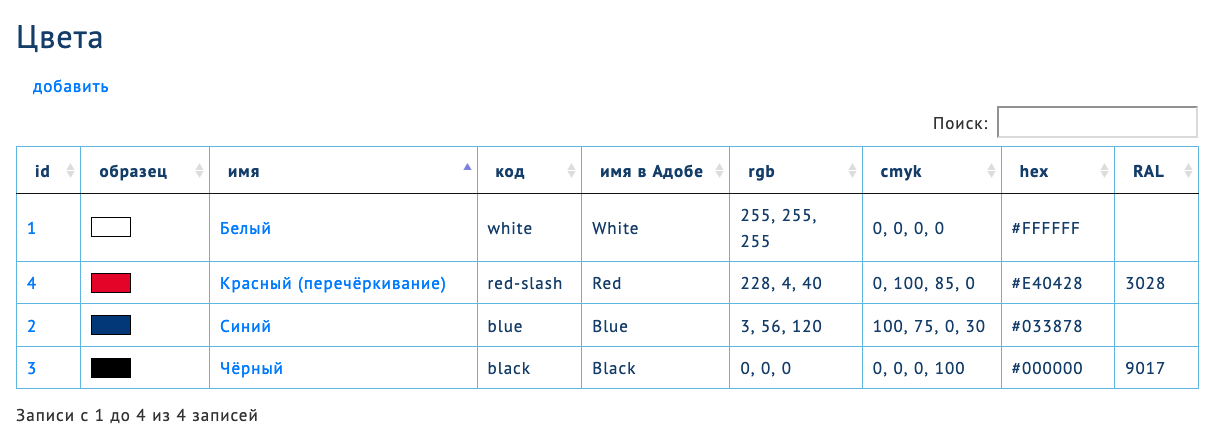
В веб-интерфейсе хранятся все используемые цвета: их имя в Адобе (в палитре кистей) и CMYK-значения, а также дополнительно RGB-значение, HEX-значение (для отображения в веб-интерфейсе) и имя RAL (для вывода в легенде артборда):

При генерации знака цвет ищется в палитре Адоба. Если его нет, то создаётся SPOT-color с заданным именем в палитре Адоба и с заданными параметрами CMYK-цвета. При следующем обращении к палитре уже будет использован созданный цвет.
Все цвета создаются в отдельной папочке цветов.
Малозаметные, но важные детали
Выравнивание по формам букв
По умолчанию Иллюстратор создаёт тексты и выравнивает их размеры по кегельной площадке. В этом проекте потребовалось выравнивать тексты именно по самим формам букв. Для этого был сделан специальный механизм, который обсчитывает отступы со всех сторон от форм букв до краёв кегельной площадки, чтобы сдвинуть текст на нужное место.
На примере ниже — фрагмент выравнивания километража «131» с двух сторон. Голубые линии — это кегельная площадка, по которым Иллюстратор выравнивает текст. Но цифра «1» значительно меньше по ширине кегельной площадки, поэтому генератор автоматически рассчитывает отступы у текста со всех сторон и располагает текст строго по выравнивающим элементам вёрстки:

Транслитерация терминов
В шаблоне городских работает скрипт транслитерации Агенти змін. Генератор анализирует содержание знака и использует его не только для названий улиц, но и типа улицы: переулок, улица, проспект и так далее. Причем на макете тип улицы, например «вул.», размещается до названия, а при транслитерации — после названия.

На интерфейсе генерации знака есть галочка «Транслитерация улиц» — она позволяет вылавливать сокращения типов улиц и ставить соответствующее сокращение после названия.
Если транслитерация указателей отличается от автоматической, то на шаблонах можно указать текст второй строчкой:

Создание артборда
Экстеншен может под каждый знак создать артборд с заданными полями вокруг знака. Поля можно рассчитать двумя способами: от видимого края знака или от формы знака (без учёта ширины двойных контуров знака).

Все изменения настроек экстеншена сохраняются на период сессии в Иллюстраторе, то есть не надо каждый раз выставлять значения.
Доступ
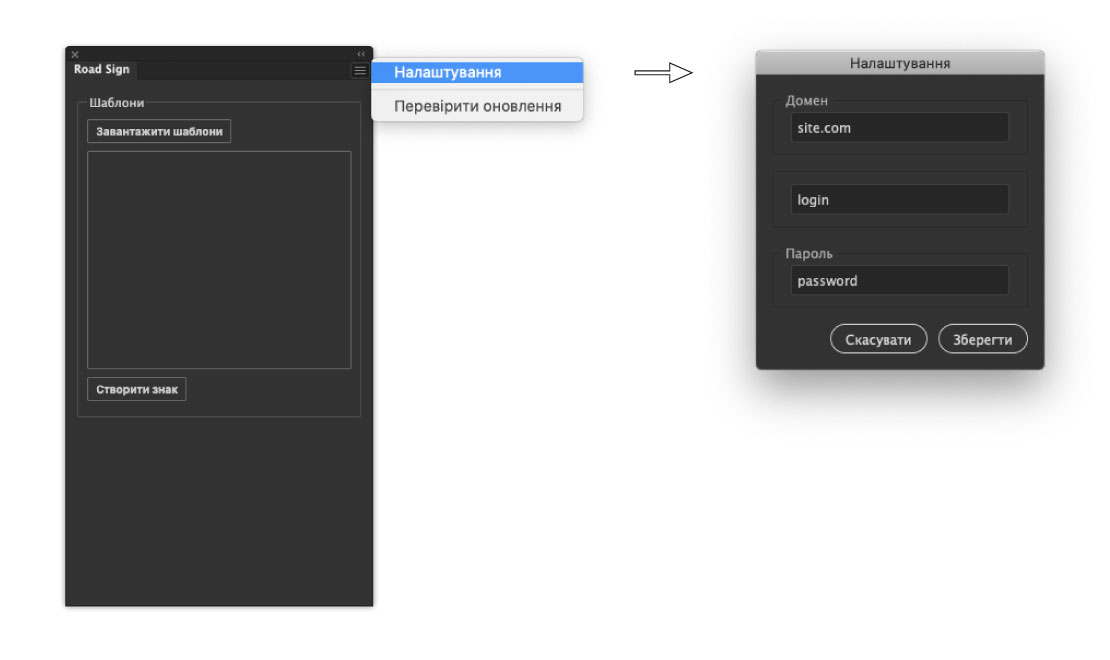
Доступ к администрированию шаблонов закрыт. Доступ к API шаблонов тоже закрыт. Доступ настраивается в самом экстеншене:

А как можно этот инструмент развивать?
Хороший вопрос! И тут есть несколько интересных направления.
Очередь макетов
Сейчас реализована генерация одного знака за операцию (с артбордом под него при желании). То есть оператор вводит руками содержание знака в экстеншен и сразу получает результат.
Следующий этап — это вёрстка любого количества макетов по текстам из базы данных. Под каждый знак будет создан артборд, расставлены направляющие и техническая легенда. Это позволит генерировать целый район знаков без возможных ошибок человека.
Переиспользование шаблонов
Сейчас наследование шаблонов запрограммировано в экстеншене. Но можно сделать систему более гибкой: настраивать наследование шаблонов прямо на сайте. Администратор шаблонов сможет комбинировать шаблоны для получения нового шаблона.
Будем исследовать эту тему, а пока подписывайтесь на канал в телеграме, чтобы быть в курсе всех новостей!
Ух, сколько всего! А можно посмотреть реальный результат работы?
Конечно! На сайте команды Агенти змін есть полное описание проекта и результаты. А так же в телеграме они ведут канал по обновлению навигации. Подписывайтесь!