Полный список возможностей движка JP
Настройка макета
Ширина и высота документа
Если надо указать точные размеры документа, или получить их по получившемуся контенту.
Фон документа
Если надо использовать фон, скруглённые углы или любую векторную форму в качестве фона с цветом заливки или контура.
Масштаб документа
Если надо получить документ, кратный какому-то значению.
Генерация имени документа
Если надо сгенерировать имя документа, исходя из данных макета.
Работа c текстами и формами
Цвет
Если надо использовать цвет заливки или цвет контура и толщину контура.
Отступы от объектов
Если надо рисовать и выравнивать объекты на некотором расстоянии друг от друга.
Выравнивания по объектам
Если надо выровнять объект относительно другого объекта или группы объектов. В шаблоне применяется к объекту.
Описание:
anchor: {
x: {string|string[]},
y: {string|string[]},
point: {JPAnchorPoint},
align: {JPAnchorPoint},
}
x — привязка по горизонтали
y — привязка по вертикали
point — точка привязки «родителя»
align — точка выравнивания объекта
По умолчанию все объекты выравниваются по документу.
Координаты объекта указывают на верхний левый угол объекта относительно нижней левой точки «родителя».
Примеры использования:
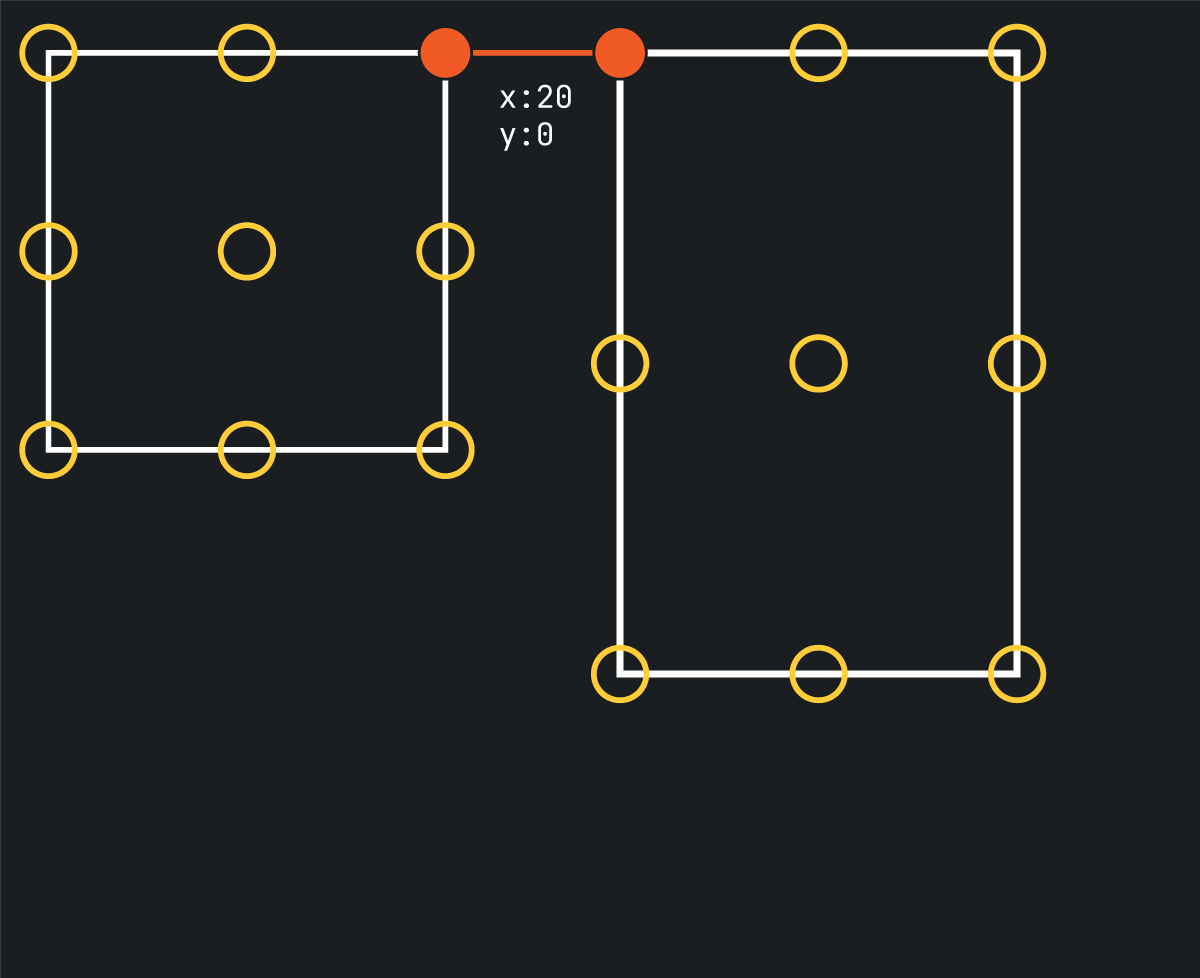
anchor: {
x: 'square',
y: 'square',
point: JPAnchorPoint.rightTop,
align: JPAnchorPoint.leftTop,
},
position: new JPPosition(20, 0),

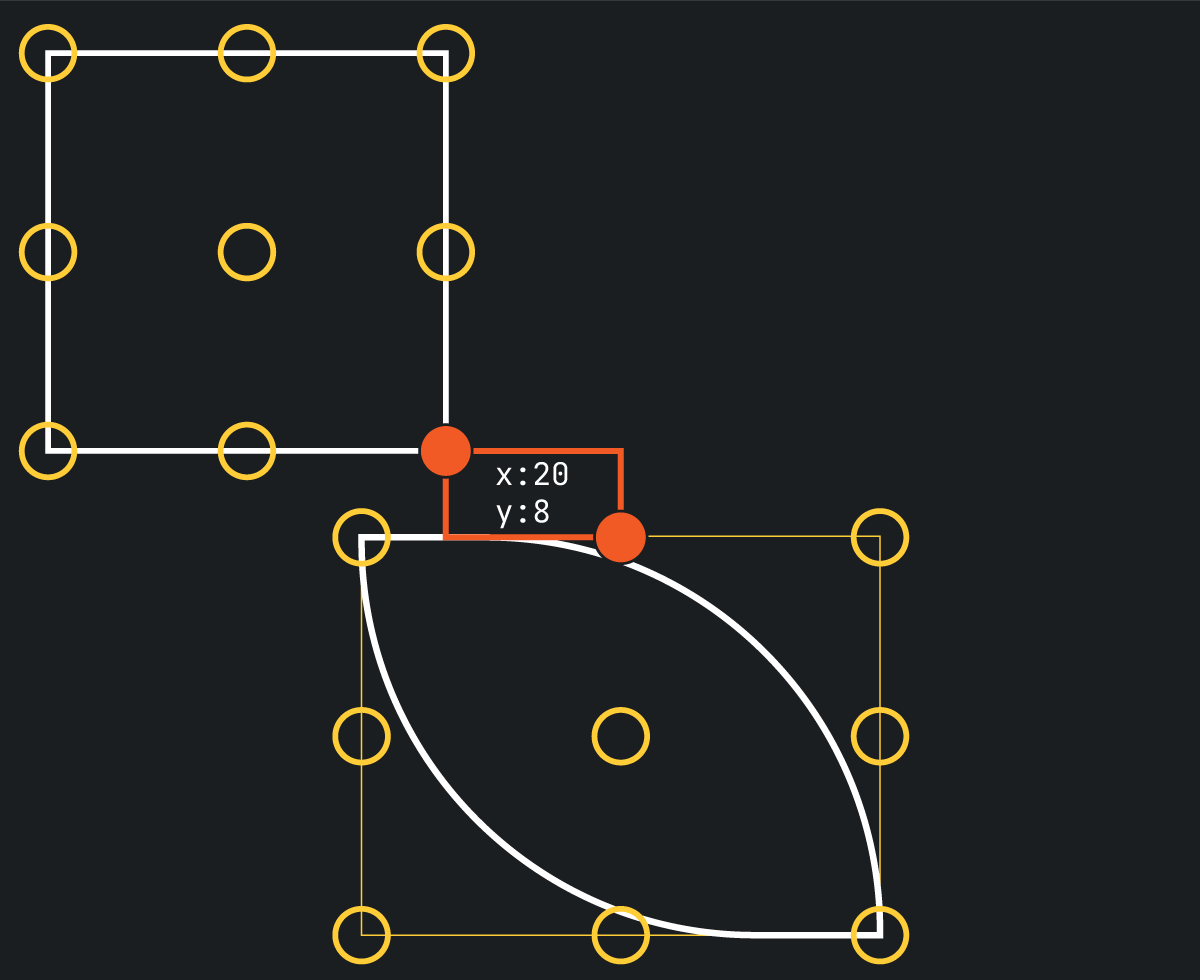
anchor: {
x: 'square',
y: 'square',
point: JPAnchorPoint.rightBottom,
align: JPAnchorPoint.centerTop,
},
position: new JPPosition(20, 8),

Точки привязки выравнивания:
JPAnchorPoint = {
document: '_document', // выравнивание по документу, значение по умолчанию
stack: '_stack', // выравнивание внутри стека элементов
center: 'center',
leftCenter: 'leftCenter',
leftTop: 'leftTop',
leftBottom: 'leftBottom',
rightCenter: 'rightCenter',
rightTop: 'rightTop',
rightBottom: 'rightBottom',
centerTop: 'centerTop',
centerBottom: 'centerBottom',
}
Выравнивание по документу
Если надо разместить объект по центру ширины или высоты документа.
Выравнивание по стеку объектов
Если надо разместить объект по центру группы других объектов.
Относительные координаты
Если надо рисовать объекты со смещением относительно точки выравнивания.
Вертикальные группы
Если надо выровнять группы объектов по вертикали между собой, а также сами объекты внутри групп.
Работа с текстом
Стиль текстового блока
Если надо указать шрифт, начертание, стиль, размер шрифта.
Несколько стилей текста внутри одного текстового блока
Если надо указать шрифт, начертание, стиль и размер шрифта отдельных частей одного текстового блока.
Настройки текста
Если надо использовать нестандартный кернинг или межстрочное расстояние.
Фон или контур текста
Если надо использовать цветной фон текста или контур с настраиваемыми полями, используя прямоугольник или прямоугольник с закруглёнными углами.
Перенос текста по словам или слогам
Если надо текст вписать в ширину, используя перенос по словам, а если текст совсем не умещается — по слогам.
Подгонка текста в ширину за счёт уменьшения размера шрифта
Если надо текст вписать в ширину, не перенося его на новые строки, а за счет уменьшения размера шрифта.
Вертикальные выравнивания текста
Если надо выравнивать текст по базовой линии, по высоте кегельной площадке, по x-height или caps-height шрифта.
Текст в кривые
Если надо конвертировать текст в кривые, чтобы при открытии файла не требовался шрифт.
Работа с формами
Размеры объекта
Если надо указать ширину и высоту элемента, или только ширину или высоту, используя пропорции.
Изменение размера объекта
Если надо подогнать ширину или высоту формы по размеру документа, не искажая пропорции.
Указание цвета в шаблоне
Если надо указать цвет формы в шаблоне или даже несколько цветов, в которые раскрашивается форма.
Указание цветов в шаблоне
Если надо указать цвет формы в шаблоне или даже несколько цветов, в которые раскрашивается форма.
Форма-контейнер
Если надо рисовать формы внутри других форм с отдельной настройкой стиля вложенной формы.
Зависимости от контента в результате
Изменение позиции объектов в зависимости от количества строк в текстах
Если текст умещается в ширину и в результате получается несколько строк (параграфов), то иногда необходимо сместить другие объекты (помимо тех, которые привязаны к нижней части текста). В шаблоне применяется к документу.
Описание
positionMovingByParagraphsCount: [
{
count: {
{string: ключ текста}: {number: число строк},
...,
},
move: {
{string: ключ объекта смещения}: {
x: {number},
y: {number},
},
...,
},
},
...,
],
Представляет собой массив объектов, содержащих 2 ключа:
count — количество строк в результирующем тексте,
move — смещения объектов.
Смещение сработает, если число строк в указанных текстовых блоках равно указанным числам.
Сработают смещения всех объектов, указанных в объекте move.
Если нужно сместить все объекты, то используется ключ _allCalculated.
Пример:
positionMovingByParagraphsCount: [
{
count: {
name: 1,
nameEng: 2,
},
move: {
name: {
y: -7.697,
},
symbol: {
isRequired: false,
y: -7.697,
},
},
},
{
count: {
name: 2,
nameEng: 2,
},
move: {
_allCalculated: {
exceptOf: ['arrowRight', 'arrowLeft'],
y: -38.346,
},
},
},
],
В этом примере смещается позиция текста name и формы symbol. Для смещения создано 2 проверки:
1. Если у текста name 1 строка и у текста nameEng 2 строки, то объекты name и symbol смещаются по y на -7.697.
2. Если у текстов name и nameEng 2 строки, то объекты name и symbol смещаются по y на -38.346.
_allCalculated — надо сместить все объекты.
exceptOf — надо сместить все обсчитанные объекты кроме arrowRight и arrowLeft.
isRequired: false — этот объект не обязательно может смещаться. Если же обязательных объектов не будет найдено, система выдаст ошибку.
Модификатор afterCalculate
Если надо проверить или изменить объекты после обсчёта документа, но до создания документа и генерации его.
Модификатор beforeDraw
Если надо проверить или изменить объекты после обсчёта документа, после создания документа, но перед его генерацией.