Создание генератора туристических указателей Финляндии
После создания генератора указателей дорог, захотелось сделать что-то с символами. И тут мне на глаза попался пост Серёжи Рассказова про новый шрифт Finlandika, специально созданный для навигации Финляндии. Мне так понравился этот шрифт, что решил сделать генератор финских туристических указателей. А главное — добавить себе, наконец, функционал для работы с пачкой векторных форм.
В итоге, собрал генератор туристических указателей
Генератор
Этот генератор целиком создан на методах «из коробки» движка:
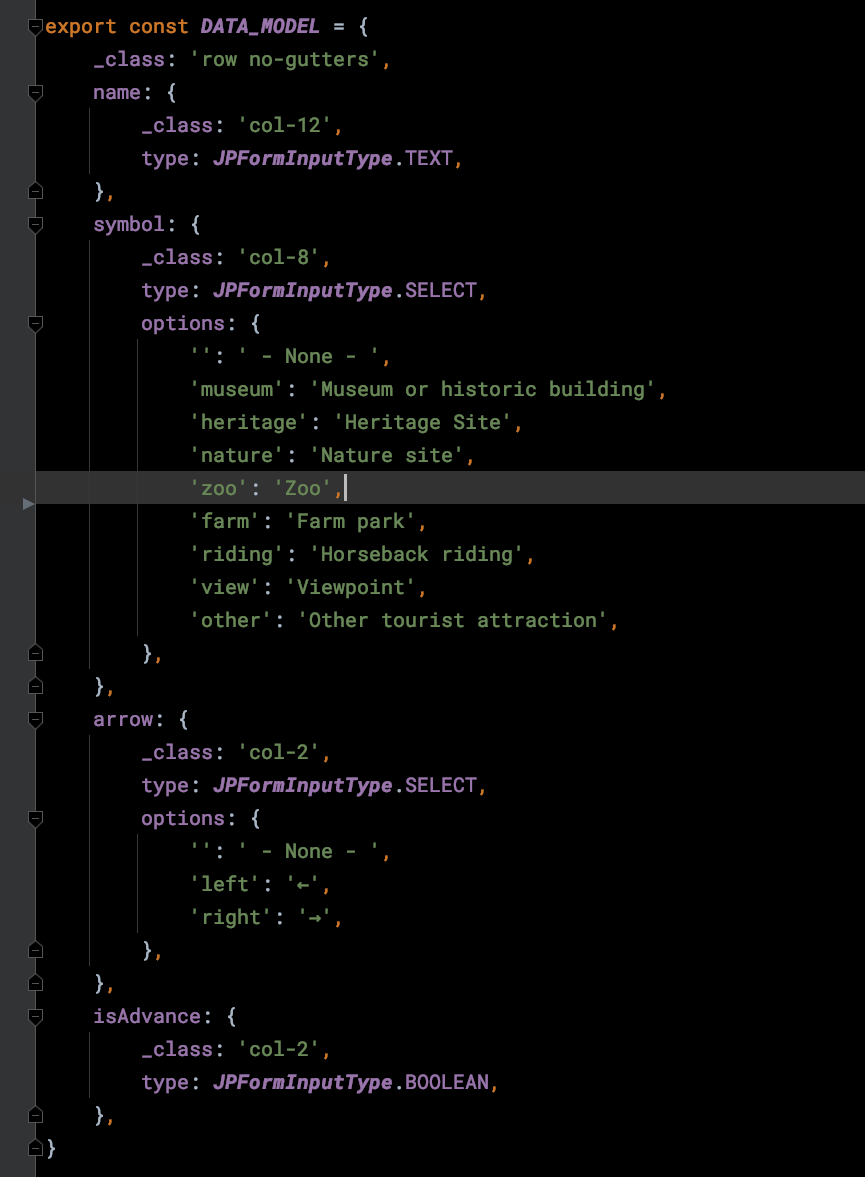
- генерация формы ввода на основе модели данных,
- табы переключения между формами ввода: текстом или из Гугл-таблицы,
- обработка всех событий,
- показ превью и из текста, и из гугл-формы,
- скачивание данных из Гугл-таблицы и создание архива макетов,
- название каждого файла по его данным.
Время на создание всего генератора ушло мало — всего 4—5 часов для обоих шаблонов (со стрелкой внизу и без). А вот с формами (символами) надо было повозиться.
Символы
Движок JP хранит векторные формы в специальном формате, чтобы можно было любые части этой формы раскрасить в любые CMYK- или RGB-цвета: в шаблоне указывается 1 цвет или массив цветов. Раньше я «руками» указывал цвета элементам форм: стрелка — белая, фон — синий, форма — зелёная. И так далее. Цвета хранятся в шаблоне знака. До этого генератора у меня были макеты с малым количеством векторных форм, и поэтому такой подход был достаточным — генерил их маленьким скриптом по одной штуке.
А в финских знаках — целая пачка символов! Поэтому написал скрипт для Иллюстратора, который все указанные артборды конвертирует в набор готовых методов. Достаточно передать массив цветов. Названия методов — это названия артбордов. Метод рисования в JP-движке — это имя символа (по умолчанию). Всё работает моментально.
И труд был не зря потраченным временем. Вскоре появился проект с 90 символами! Открываешь файл с иконками, запускаешь скрипт и через пару секунд получаешь 90 методов рисования иконок.
Особенно это важно при поддержке проекта. У заказчика поменялось 47 из 90 символов! А если цвета внутри поменялись? Всё переделывать ☠️!
А скрипт умеет определять одинаковые и разные цвета элементов символов. То есть не надо хранить цвета для каждого символа. Достаточно чтобы «на входе» был массив из 2–3 нужных цветов для всех форм. Круто! 🤖
Гугл-таблица
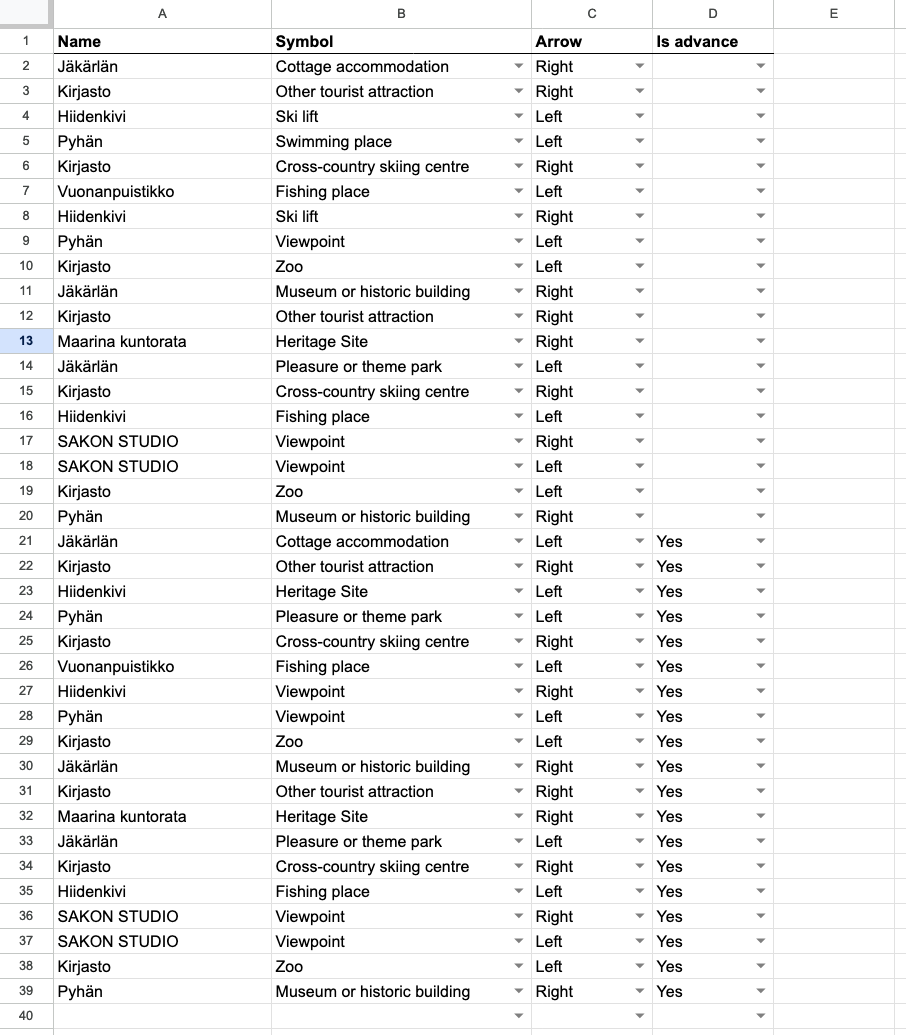
Как писал выше, импорт данных из Гугл-таблицы для генерации входит в стандартные методы JP-движка. Таблица доступна для редактирования менеджеру, посмотреть может каждый.
Чтобы движок взял нужные данные, достаточно назвать столбцы соответствующими именами из «модели данных».
Пробелы в именах столбцов, прописные или строчные буквы автоматически обрабатываются.