Создание генератора адресных табличек Екатеринбурга
Решил подробно рассказать, как делал генератор адресных табличек Екатеринбурга, чтобы можно было оценить, сколько времени и денег экономят генераторы.
А главное — генераторы защищают от ошибок.
Движок
Генератор работает на собственном JP-движке, который как раз создан для генерации PDF по шаблонам. Достаточно описать цвета, позиции, выравнивания и размеры, и движок всё расположит на страницах и выгрузит файл в PNG для предпросмотра или в PDF для печати.
Руководство по дизайну
Залог успеха сложного проекта — хорошее руководство по дизайну. В этом вопросе у команды было всё в порядке.
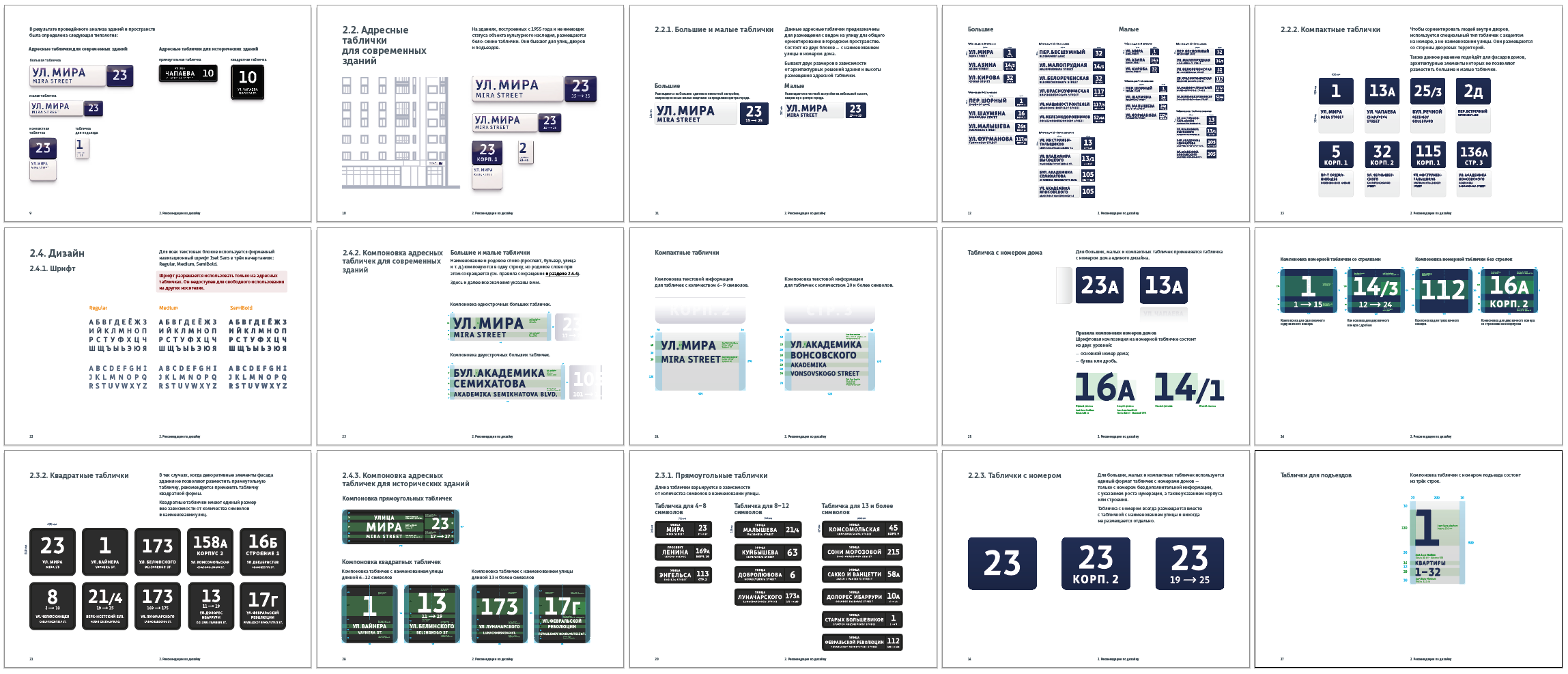
Для адресных табличек команда дизайн-кода Екатеринбурга разработала подробное руководство, в котором описаны все варианты создания и размещения. Вот только его малая часть, которая посвящена именно компоновке макетов:

Там 5 основных шаблонов: 3 для современых зданий и 2 для исторических. 2 современных шаблона состоят из 2 частей: название улицы и номер дома, которые надо печатать на разных страницах.
Названия улиц пишут с английской транслитерацией. Родовые слова (улица, переулок, проспект и т. д.) иногда сокращаются, иногда нет. Номер дома размещается на отдельном листе, или на том же.
На первый взгляд это всё выглядит очень устрашающе! Как можно описать все эти правила!? 🤯
Но после внимательного изучения выделяются общие правила для названий улиц и для номеров домов.
Номера домов
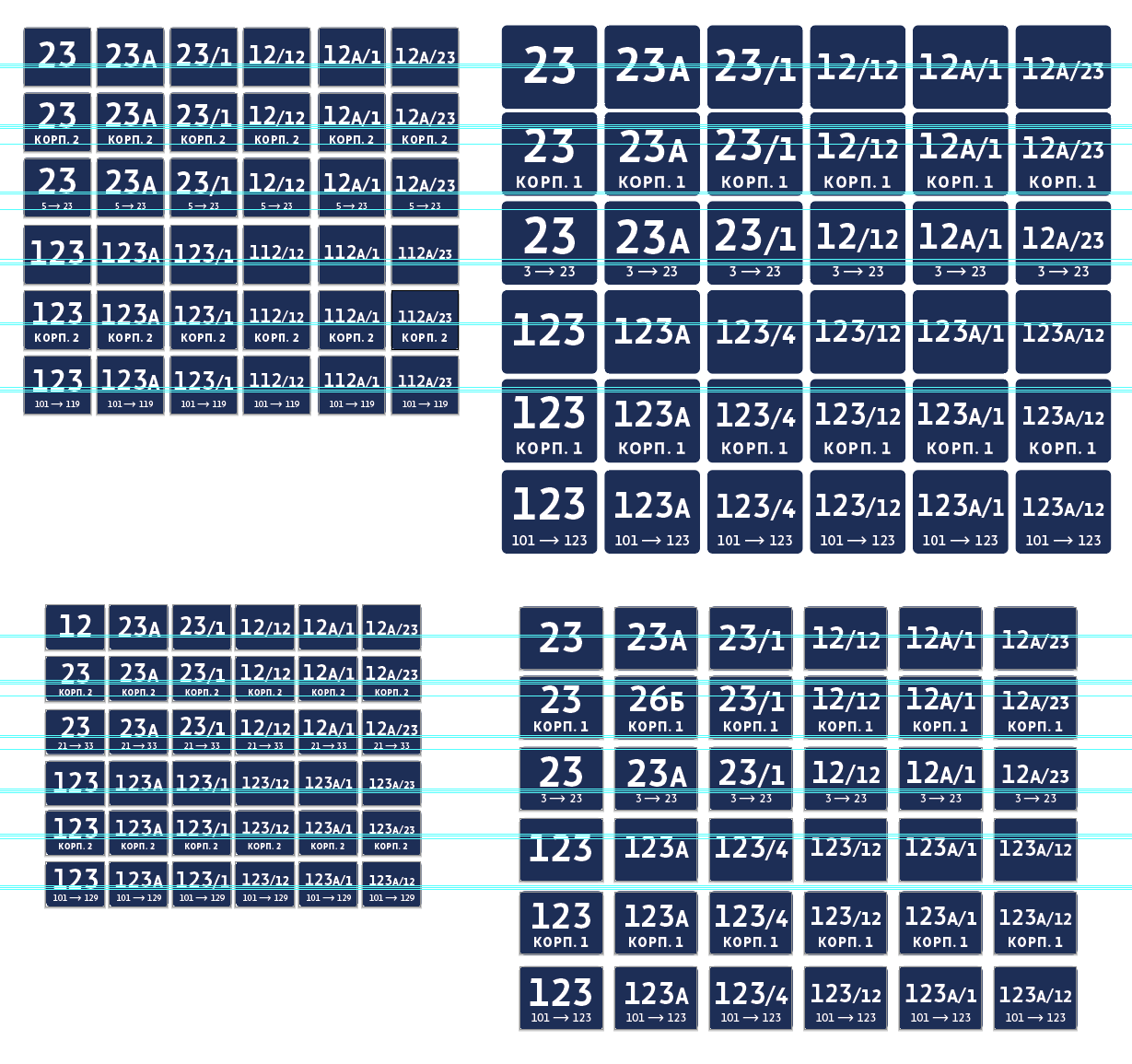
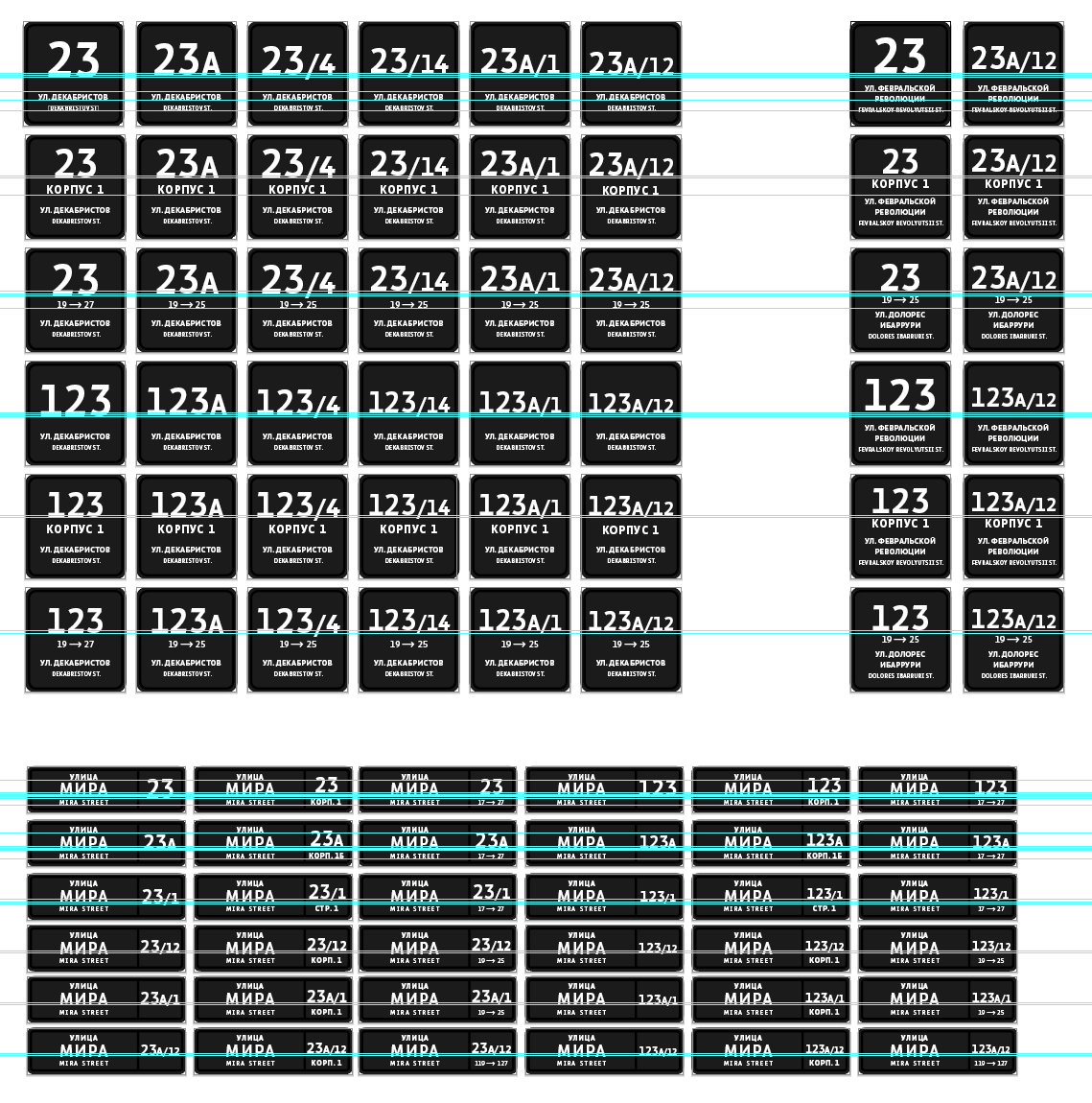
Самая сложная часть уличных табличек всегда номера дома. Тут могут быть указаны и корпус, и строение, и стрелки с направлениями домов внутри квартала. В зависимости от длины номера и наличия дополнительных символов меняется не только размер шрифта, но и вертикальное положение.
Все варианты расположения номеров и символов кропотливо собрал дизайнер:


Номер делится на части, от длины которых зависит вертикальная позиция номера и размер шрифтов:
- номер без литеры и дроби
- литера
- номер и литера после дроби
- корпус или строение
- пара номеров у стрелок
И для каждой комбинации этих параметров нужно собрать значения. Звучит страшно, но хватило одного прохода по выкладке вариантов, чтобы никто и никогда больше этим не занимался, потому что генератор всё сделает за вас.
Всё разнообразие номеров:
Названия улиц
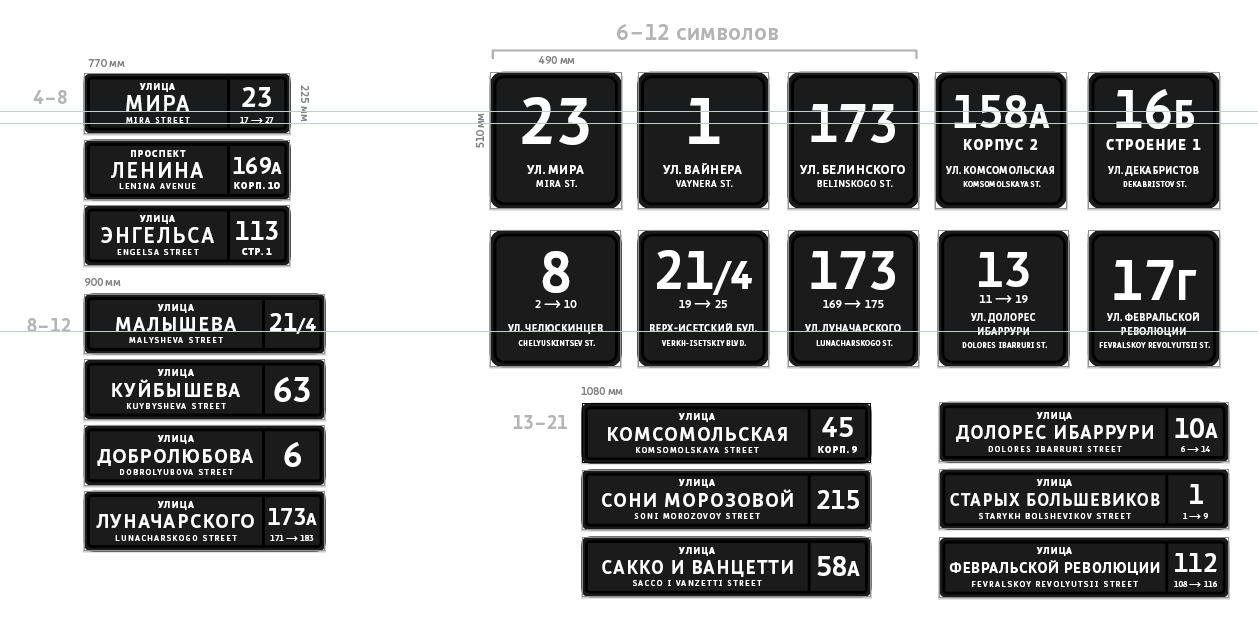
Размещение названия, конечно, зависит от длины слова. И в гайде чётко прописаны размеры шрифта для каждой длины. Тут всё достаточно просто.


В зависимости от шаблона родовое слово (улица, проспект и т. д.) сокращается или пишется целиком на русском и латиницей. Длинные названия переносятся на 2 строки по словам или по специальным символам мягкого переноса, которые тоже расставлены в Гугл-таблице. Для слов, которые нельзя переносить, стоят неразрывные пробелы.
Исключения
Иногда из-за сокращений могут возникнуть, так сказать, некрасивые названия. Беглая проверка базы улиц выявила такую.
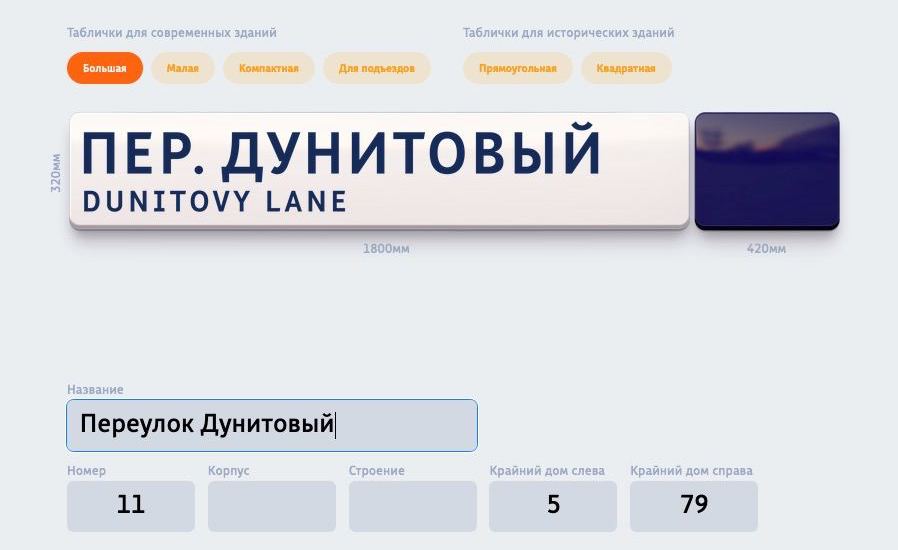
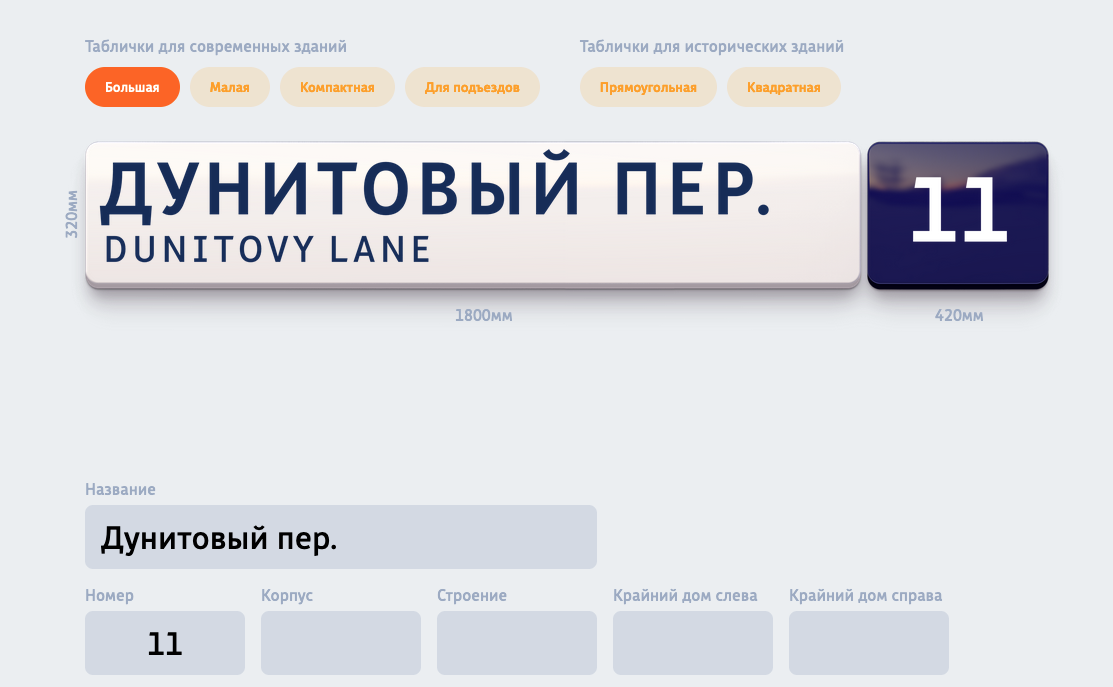
Есть в Екатеринбурге Дунитовый переулок, и если сгенерить табличку по общим правилам, то получится не очень красиво. Сохранили в Гугл-таблице в специальном виде и всё стало красиво:


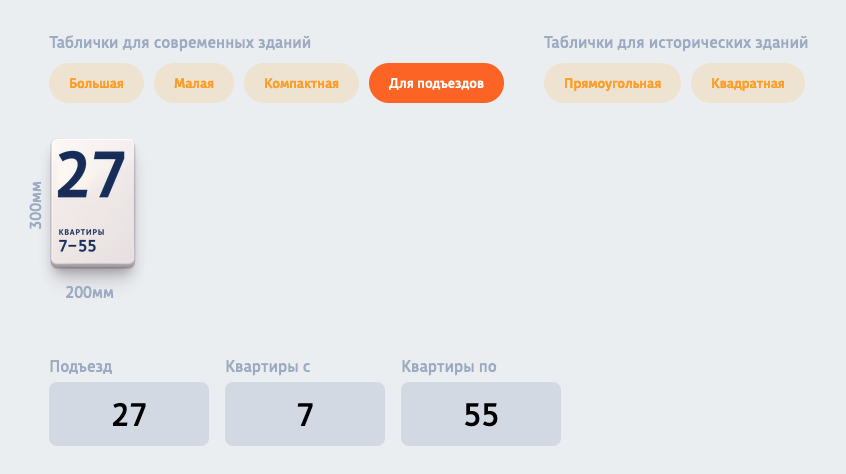
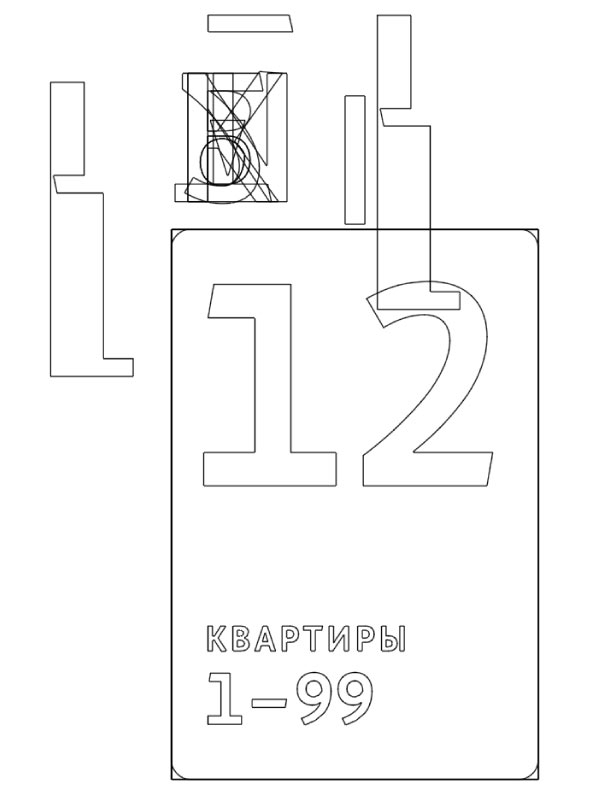
Табличка для подъезда
Самый простой шаблон в генераторе — это табличка для подъезда. В генераторе она выглядет маленькой, потому что соблюдяается один масштаб для всех шаблонов.

Но и в этом шаблоне есть разные правила для 1- и 2-значных номеров подъезда.
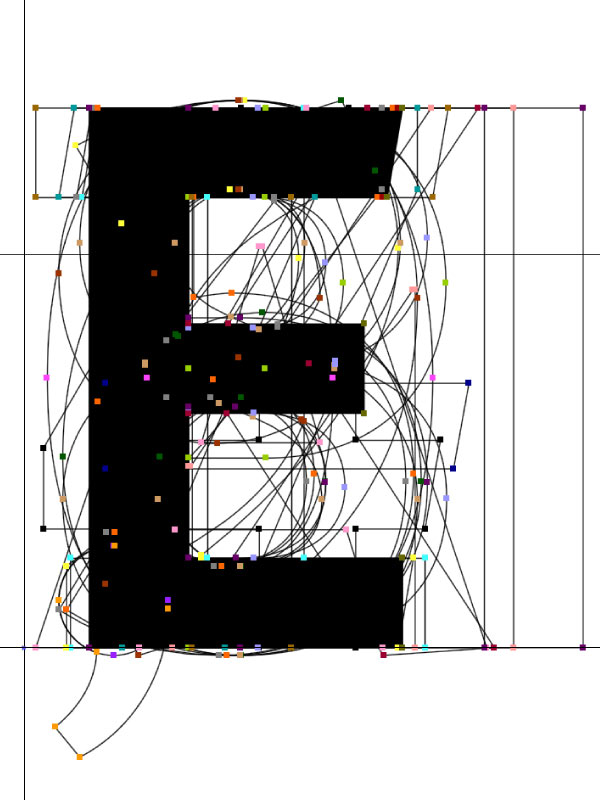
Текст: трекинг и кривые
До этого проекта движок не умел использовать точный кернинг и трекинг (а не просто «межбуквенное расстояние» в миллиметрах). Поэтому пришлось сделать скрипт для Иллюстратора, который конвертировал символы шрифта в формы, сохраняя все межбуквенные расстояния для кернинга.
Решение этой задачи позволило и рисовать все буквы без самого шрифта. То есть — конвертация в кривые прямо при рендеринге, а не при открытии файла (как это происходит с PDF-файлами, если файл шрифта сохранён в документ).
И под конец — несколько картинок из этого увлекательного процесса:




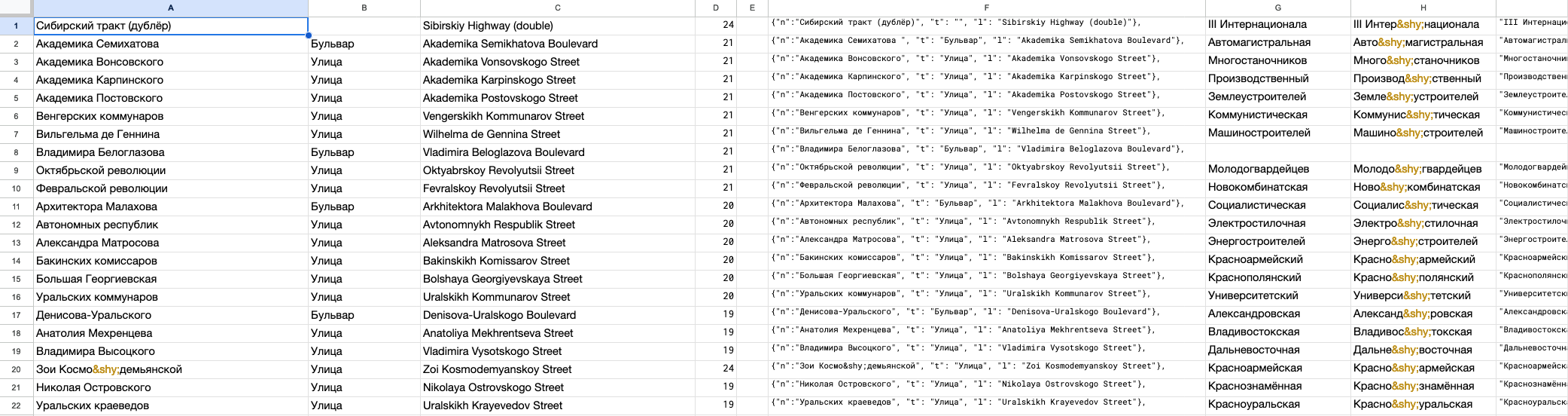
База данных улиц
Список улиц города, транслитерации, принудительные переносы и неразрывные пробелы хранятся в Гугл-таблице. Генератор загружает все данные при загрузке страницы.
Если нужно добавить новые улицы или поправить правила переноса, специальный человек заходит в таблицу, что-то меняет, и тут же все изменения доступны в генераторе.

То есть разработчик не нужен для обновления базы улиц, и все данные хранятся в простом и наглядном виде.